Este artículo proporcionará una guía para diseñar el texto en Tailwind utilizando el siguiente esquema:
- Usar clase de alineación de texto
- Proporcionar colores al contenido del texto
- Utilice diferentes familias de fuentes
- Proporcionar decoraciones subrayadas al texto
- Proporcionar sangrías al texto
¿Cómo utilizar la clase de alineación de texto en Tailwind?
Al diseñar el contenido del texto, la posición del texto es tan importante como la decoración. Si el texto no está alineado correctamente, todo el diseño de la página web lucirá extraño. Para alinear texto en Tailwind, se utiliza la siguiente clase:
texto- { alineación }
Las opciones de alineación incluyen “ centro ”, “ izquierda ”, “ bien ', y ' justificar ”. Entendamos cada una de estas alineaciones usando la siguiente demostración:
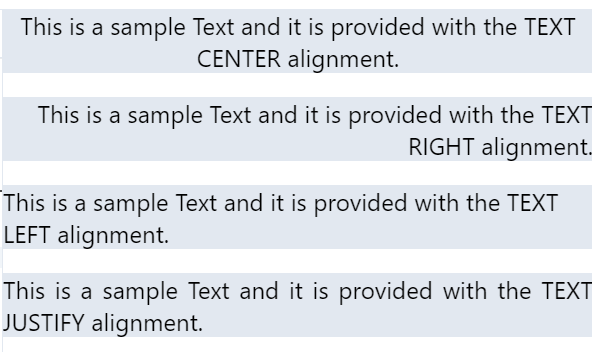
< pag clase = 'centro de texto bg-slate-200' > Este es un texto de muestra y se proporciona con la alineación del CENTRO DE TEXTO. < / pag >
< hermano >
< pag clase = 'texto-derecha bg-slate-200' > Este es un texto de muestra y se proporciona con la alineación TEXTO A LA DERECHA. < / pag >
< hermano >
< pag clase = 'texto izquierdo bg-slate-200' > Este es un texto de muestra y se proporciona con la alineación TEXTO IZQUIERDA. < / pag >
< hermano >
< pag clase = 'texto-justificar bg-slate-200' > Este es un texto de muestra y se proporciona con la alineación JUSTIFICAR TEXTO. < / pag >
La explicación del código anterior es la siguiente:
- Cuatro” pag Los elementos 'se crean y separan mediante un salto de línea.
- El texto de los cuatro elementos p se alinea en una posición específica utilizando el botón ' alineación del texto} ' clase.
- El ' bg-{color}-{número} La clase 'proporciona el color de fondo para cada' pag ' elemento.
Producción
Se puede ver en el siguiente resultado cómo cada una de las clases de alineación afecta la posición del texto. Puede ver que el texto del primer elemento está alineado en el centro, el segundo en la derecha, el tercero en la izquierda y el cuarto elemento muestra texto justificado:

¿Cómo proporcionar color al contenido del texto en Tailwind?
El color juega un papel importante en el estilo del contenido del texto de un elemento. Si no se selecciona un color apropiado, el texto puede resultar difícil de leer. Esto afectará negativamente el diseño del diseño. Para establecer el color de un texto en Tailwind, use la clase que se proporciona a continuación:
texto- { color } - { número }En la sintaxis definida anteriormente, el usuario debe proporcionar el nombre del color seguido de un número que será responsable del tono del color especificado.
La demostración que se proporciona a continuación tiene tres ' pag ”elementos que tienen estilo usando diferentes clases de color de texto:
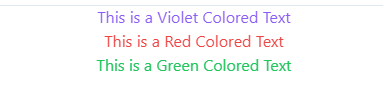
< pag clase = 'texto-violeta-500 centro-de-texto' > Este es un texto de color violeta. < / pag >< pag clase = 'texto-rojo-500 centro-de-texto' > Este es un texto de color rojo. < / pag >
< pag clase = 'texto-verde-500 centro-de-texto' > Este es un texto de color verde < / pag >
Las clases utilizadas en el código anterior son las siguientes:
- La primera ' pag 'El elemento se proporciona con un color violeta usando el ' texto-{color}-{número} ' clase.
- El segundo y el tercero” pag Los elementos se proporcionan con los colores rojo y verde utilizando el mismo método.
- El ' centro de texto La clase posiciona el contenido del texto en el centro del elemento.
Producción
Del siguiente resultado queda claro que el color negro predeterminado del texto se cambia a los colores especificados usando la clase text-{color}-{number}:

¿Cómo utilizar diferentes familias de fuentes en Tailwind?
La fuente de un elemento de texto se puede utilizar para enfatizar un texto específico. Cada fuente tiene sus propias características. Para cambiar la fuente de un elemento en Tailwind, utilice la siguiente clase:
fuente- { familia }Tailwind proporciona tres familias de fuentes predeterminadas, es decir, ' sin ”, “ serifa ', y ' mononucleosis infecciosa ”. Cada una de estas familias de fuentes tiene un estilo de fuente diferente.
Del mismo modo, el “ fuente-{peso} La clase ”se puede utilizar para poner el texto en negrita, claro o normal. Usemos una demostración para proporcionar peso de fuente a diferentes familias de fuentes en Tailwind:
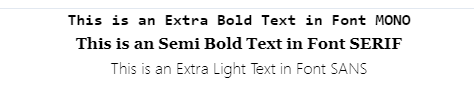
< pag clase = ' font-mono font-extrabold text-center' > Este es un texto extra en negrita en fuente MONO < / pag >< pag clase = 'fuente-serif fuente-centro de texto seminegrita' > Este es un texto seminegrita en fuente SERIF < / pag >
< pag clase = 'fuente-sans fuente-centro de texto extralight' > Este es un texto extra claro en fuente SANS < / pag >
Explicación del código:
- El tres ' pag Los elementos 'son proporcionados por las familias de fuentes 'mono', 'serf' y 'sans' utilizando el ' Familia tipográfica} ' clase.
- De manera similar, los tres “ pag 'Los elementos se proporcionan como' extranegrita ”, “ seminegrita ', y el ' Extra ligero ”pesos de fuente usando el “ fuente-{peso} ' clase.
- Todos estos elementos utilizan el “ centro de texto ”clase que coloca el texto en el centro del elemento.
Producción
El resultado dado muestra que cada “ pag El elemento 'tiene una familia de fuentes y pesos de fuente diferentes:

¿Cómo proporcionar decoraciones subrayadas al texto en Tailwind?
A los elementos de texto también se les puede aplicar estilo agregando diferentes tipos de subrayados. Esto se puede utilizar para enfatizar una parte de un texto. Para proporcionar subrayado a un elemento de texto, se utiliza la siguiente clase:
subrayar decoración- { estilo }La palabra ' subrayar ' proporciona un subrayado básico al elemento y el ' decoración-{estilo} La clase 'se utiliza para proporcionar diferentes estilos al subrayado. Entendamos esto usando la demostración que se proporciona a continuación:
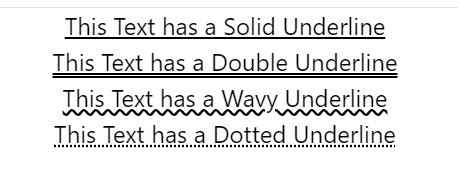
< pag clase = 'decoración subrayada-texto sólido-centro' > Este texto tiene un subrayado sólido < / pag >< pag clase = 'decoración subrayada-texto doble-centro' > Este texto tiene doble subrayado < / pag >
< pag clase = 'subrayado decoración-texto ondulado-centro' > Este texto tiene un subrayado ondulado < / pag >
< pag clase = 'subrayado decoración-texto punteado-centro' > Este texto tiene un subrayado punteado < / pag >
En el código anterior, hay cuatro ' pag ” elementos que son proporcionados por el “ sólido ”, “ doble ”, “ ondulado ', y ' punteado ”subrayados con estilo.
Producción:
Del siguiente resultado se desprende claramente que los elementos han sido diseñados utilizando las diferentes clases de decoración subrayadas:

¿Cómo proporcionar sangrías al texto en Tailwind?
En cualquier documento de texto, se utilizan sangrías para dar formato al contenido del texto. Tailwind también proporciona una clase predeterminada para proporcionar sangría al contenido de texto utilizando la siguiente clase:
sangrar- { ancho }El ancho en la sintaxis definida anteriormente es responsable del tamaño del margen de sangría proporcionado al contenido del texto.
Diseñemos dos elementos de texto asignándoles diferentes valores de sangría y veamos el resultado:
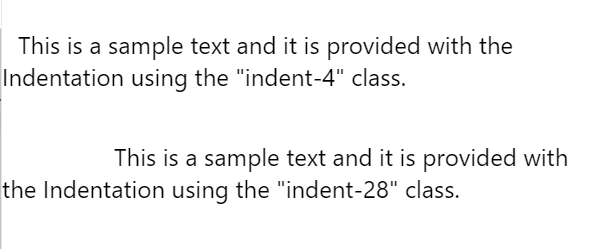
< pag clase = 'sangría-4 py-12' > Este es un texto de muestra y se proporciona con la sangría utilizando la clase 'sangría-4'. < / pag >< pag clase = ' sangría-28 ' > Este es un texto de muestra y se proporciona con la sangría utilizando la clase 'sangría-28'. < / pag >
En el código anterior, dos ' pag ”están provistos de la sangría del ancho “ 4 ” & “ 28 ”respectivamente. El primer elemento también cuenta con el acolchado superior-inferior mediante el “ página 12 ' clase.
Producción:
Se puede ver en el siguiente resultado que el segundo elemento de texto tiene un margen mayor al comienzo del texto debido al mayor ancho de sangría:

Se trata de diseñar el texto usando Tailwind.
Conclusión
Tailwind proporciona varias clases para diseñar elementos de texto. Para diseñar el texto en Tailwind, el usuario puede utilizar ' texto-{color}-{número} ”, “ alineación del texto} ”, “ subrayar decoración-{estilo} ', y ' sangría-{ancho} ' clase. Este artículo proporciona una guía para diseñar el texto utilizando varias clases en Tailwind.