Sintaxis
elemento. enfocado = función ( ) { miScript } ;
En la sintaxis anterior:
- elemento: Representa el elemento HTML.
- función(): Se refiere a la función que debe invocarse en el desencadenante del evento.
- miScript: Corresponde a la definición de función para realizar la tarea específica cuando ocurre el evento 'onfocus'.
¿Cómo usar un 'Evento onfocus' en JavaScript?
El ' enfocado El evento ” se puede utilizar de diferentes maneras en JavaScript. Esta sección lleva a cabo varios ejemplos tácticos para ilustrar su uso.
Ejemplo 1: activación de la “ Evento de enfoque ” cambiando el color de fondo del campo de entrada
Este ejemplo desencadena el “ enfocado ” cambiando el color de fondo del campo de texto de entrada con la ayuda de una función de JavaScript definida por el usuario.
código HTML
En primer lugar, una descripción general del siguiente código HTML:
< h2 > enfocado Evento En JavaScript h2 >
< pag > Haga clic dentro del campo de entrada para enfocarse ( enfocado ) . pag >
Nombre : < tipo de entrada = 'texto' identificación = 'manifestación' marcador de posición = 'Introduzca su nombre' enfocado = 'func()' >
En el código anterior:
- El ' La etiqueta ” define el subtítulo y el “ La etiqueta ” crea un párrafo, respectivamente.
- Después de eso, el “
La etiqueta que representa el campo de texto de entrada está etiquetada como ' Nombre ”, tipo de contenido como “ texto ”, identificación asociada como “ manifestación ”, y el marcador de posición indicado. - También el ' enfocado El evento 'se especifica para redirigir a la función llamada' función() ”.
Código JavaScript
A continuación, revise el código JavaScript proporcionado a continuación:
< guion >funcion funcion ( ) {
documento. getElementById ( 'manifestación' ) . estilo . fondo = 'rosa' ;
}
guion >
En las líneas de código anteriores:
- Una función llamada “ función() ' se define.
- En la definición de la función, el “ documento.getElementById() El método ” obtiene el párrafo a través de su id y aplica el “ estilo.fondo ' propiedad.
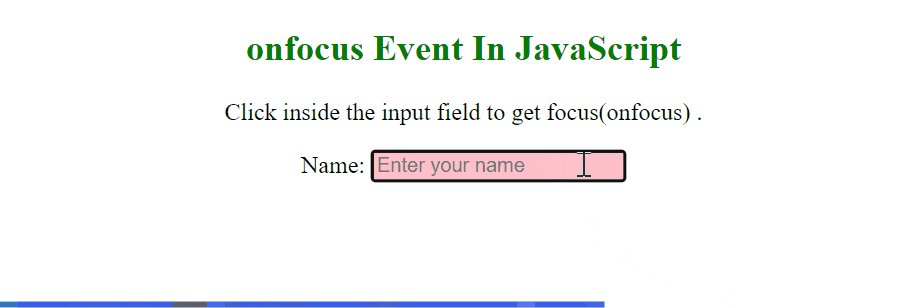
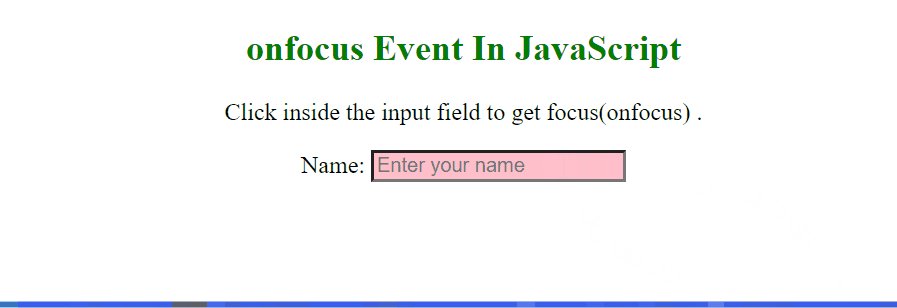
- Es tal que el color de fondo del campo de texto de entrada cambia con el evento, es decir, el disparador 'enfocado'.
Producción

La salida confirma que cuando el “ enfocado ” activa el evento, el color de fondo del campo de entrada dado cambia en consecuencia.
Ejemplo 2: activación de la “ Evento de enfoque ” Vía cuadro de alerta
En este ejemplo, se puede mostrar un cuadro de alerta sobre el evento, es decir, ' enfocado ” desencadenar a través de una función definida por el usuario.
código HTML
Primero, eche un vistazo al siguiente código HTML:
< h2 > enfocado Evento En JavaScript h2 >< pag > Haga clic dentro del campo de entrada para enfocarse ( enfocado ) . pag >
Nombre : < tipo de entrada = 'texto' identificación = 'paso1' marcador de posición = 'Introduzca su nombre' >
En el bloque de código HTML anterior:
- Asimismo, agregue un subtítulo de nivel 2 a través del “ ” etiqueta e incluye un párrafo usando el “ ' etiqueta.
- De manera similar, un campo de entrada se define a través de la etiqueta, el tipo de contenido, la identificación y el marcador de posición indicados, respectivamente.
Código JavaScript
Ahora, considere el siguiente código JavaScript:
< guion >documento. getElementById ( 'paso1' ) . enfocado = función ( ) { manifestación ( ) } ;
demostración de función ( ) {
alerta ( 'El campo de entrada se enfoca'. ) ;
}
guion >
En el fragmento de código anterior:
- El ' documento.getElementById() El método 'obtiene el campo de entrada a través de su id y asocia el evento, es decir, ' enfocado ' con eso.
- Es tal que la función JavaScript “ manifestación() ” se invoca en el desencadenante del evento y muestra el “ alerta ” cuadro con el mensaje indicado.
Producción

En esta salida, se puede observar que cuando el mouse hace clic dentro del campo de entrada, el elemento se enfoca y aparece el cuadro de 'alerta' que muestra el mensaje indicado.
Conclusión
JavaScript ofrece el “ enfocado ” evento que se activa cuando el elemento HTML asociado se mueve dentro de él, es decir, obtiene el foco. Es el inverso de “ en la falta de definición ” evento que se activa cuando el elemento pierde el foco. Se puede utilizar para invocar la función de JavaScript para realizar la tarea deseada al activarse. Esta guía demostró el propósito, el funcionamiento y el uso del evento 'onfocus' en JavaScript.