Este artículo describirá cómo diseñar el modal Bootstrap.
¿Cómo diseñar el modal Bootstrap?
Para aprender a diseñar el modal Bootstrap, siga los pasos a continuación.
Paso 1: crea un archivo HTML
Primero, cree un modal siguiendo las instrucciones que se dan a continuación:
- Crear un ' ” contenedor y asígnele una clase “ contenedor modal principal ”.
- Luego, agregue un botón que activará la ventana modal. Asignarle el ' btn ”, “ btn-primario ', y ' mostrar-modal ” clases. Establecer los atributos de datos “ cambio de datos ” con el valor “ modal ' y el ' objetivo de datos ' con el ' #miModal ' valor. Esta identificación apunta a la identificación de la ventana modal.
- A continuación, cree la ventana modal. Para hacerlo, agregue un '
” elemento y asignarlo “ modal ' y ' desteñir ” clases, y establecer el id.- Agrega un '
” para el cuadro de diálogo del modal y asígnele el “ diálogo modal ' clase.- Luego, especifica el contenido del modal en un “
” y asígnale la clase “ contenido modal ”.- Haz un botón de cerrar con la clase “ cerca ”. El ' descartar datos El atributo ” se utiliza para cerrar la ventana modal.
- Luego, especifique el cuerpo modal con las clases ' cuerpo modal ' y ' fila ”. En su interior, toma una columna de 6 cuadrículas para la imagen y 6 para el contenido.
- La imagen se incrusta usando el “
' etiqueta.
- Luego, dentro del “
elemento ” con el “ contenido ” clase, agregue el título, el subtítulo y la descripción.- Después de eso, coloque un botón con el Bootstrap “ btn ”, “ btn-peligro ', y ' p-2 ” clases:
< división clase = 'principal-modal-contenedor' >
< botón clase = 'btn btn-primary show-modal' cambio de datos = 'modal' datos- objetivo = '#miModal' > ver modales < / botón >
< división clase = 'desvanecimiento modal' identificación = 'miModal' >
< división clase = 'diálogo-modal' >
< división clase = 'modal-contenido' >
< botón clase = 'cerca' descartar datos = 'modal' >
< durar > × < / durar >< / botón >
< división clase = 'fila de cuerpo modal' >
< división clase = 'col-sm-6 imagen-modal' >< imagen origen = '/img/cloths.jpg' >< / división >
< división clase = 'contenido col-sm-6' >
< h3 clase = 'título' > Oferta especial < / h3 >
< durar clase = 'subtitular' > 20% de descuento para llevar y entrega < / durar >
< pag clase = 'descripción' > Camisas de la mejor calidad. Todos los tamaños están disponibles. Fácilmente lavable. < / pag >
< botón clase = 'btn btn-peligro p-2' > VER MÁS < / botón >
< / división >
< / división >
< / división >
< / división >
< / división >
< / división >Paso 2: clase de estilo 'principal-modal-contenedor'
Todo el contenedor está diseñado con el CSS “ Familia tipográfica ' propiedad:
.principal-modal-contenedor {
Familia tipográfica : 'Poppins' , sans serif ;
}Paso 3: Clase de estilo 'show-modal'
El ' mostrar-modal La clase ” se declara con las siguientes propiedades:
.principal-modal-contenedor .show-modal {
color : #fff ;
color de fondo : #3a97c9 ;
transformación de texto : capitalizar ;
relleno : 10 píxeles 15 píxeles ;
margen : 80px auto 0 ;
mostrar : bloquear ;
}Aquí:
- “ color ” establece el color de la fuente.
- “ color de fondo ” establece el color de fondo del elemento.
- “ transformación de texto ” escribe en mayúscula el texto.
- “ relleno ” ajusta el espacio alrededor del contenido del elemento.
- “ margen ” produce espacio alrededor del elemento.
- “ mostrar ” con el valor “ bloquear ” establece el ancho del elemento al 100%.
Paso 4: Clase de estilo 'modal-dialog' en Fade
.modal .desteñir .modal-diálogo {
transformar : escala ( 0 ) ;
transición : todo 450ms cubic-bezier ( .47 , 1.64 , .41 , .8 ) ;
}Cuando el modal se desvanece, las siguientes propiedades de CSS se aplican al ' diálogo modal ' clase:
- “ transformar ” propiedad con el “ escala() El valor aumenta o disminuye el tamaño del elemento vertical u horizontalmente.
- “ transición ” mueve gradualmente el elemento. El ' cubic-bezier() La función ” aplica la curva bezier cúbica. Está determinada por cuatro puntos.
Paso 5: Clase de estilo 'modal-dialog' en Show
.modal .espectáculo .modal-diálogo {
transformar : escala ( 1 ) ;
}El CSS” transformar ” propiedad con el valor “ escala(1) ” aumenta el tamaño del cuadro de diálogo.
Paso 6: clase de estilo 'modal-content'
.principal-modal-contenedor .modal-diálogo .modal-contenido {
borde-radio : 30px ;
borde : ninguno ;
Desbordamiento : oculto ;
}El ' contenido modal ” está decorado con las siguientes propiedades:
- “ borde-radio ” redondea los bordes del elemento.
- “ borde ” con el valor “ ninguno ” oculta el borde.
- “ Desbordamiento ” controla el flujo del contenido.
Paso 7: Estilo 'cerrar' Clase
.principal-modal-contenedor .modal-diálogo .modal-contenido .cerca {
color : #747474 ;
color de fondo : rgb ( 255 , 255 , 255 , 0.5 ) ;
altura : 27 píxeles ;
ancho : 27 píxeles ;
relleno : 0 ;
opacidad : 1 ;
Desbordamiento : oculto ;
posición : absoluto ;
bien : 15 píxeles ;
arriba : 15px ;
índice z : 2 ;
}Aquí:
- “ opacidad ” define el nivel de transparencia del elemento.
- “ posición ” con el valor “ absoluto ” establece la posición del elemento en relación con su posición principal.
- “ bien ' y ' arriba ” establezca el espacio a la derecha y en la parte superior del botón de cierre.
- “ índice z ” especifica el orden de pila del elemento. El mayor orden de apilamiento trae el elemento al frente.
Paso 8: Clase de estilo 'cuerpo modal'
.principal-modal-contenedor .modal-diálogo .modal-contenido .modal-cuerpo {
relleno : 0 !importante ;
}El espacio alrededor de todo el cuerpo modal se ajusta mediante CSS ' relleno ' propiedad. Además, el “ !importante La palabra clave ” se utiliza para establecer la importancia del elemento.
Paso 9: Elemento de estilo 'img'
.principal-modal-contenedor .modal-diálogo .modal-contenido .modal-cuerpo .modal-imagen imagen {
altura : 100% ;
ancho : 100% ;
}Paso 10: Dale estilo a la clase de 'contenido'
.principal-modal-contenedor .modal-diálogo .modal-contenido .modal-cuerpo .contenido {
relleno : 35px 30 píxeles ;
}Al usar el “ relleno ” propiedad, el espacio se agrega alrededor de la “ contenido el contenido de la clase.
Paso 11: Clase de estilo 'título'
.principal-modal-contenedor .modal-diálogo .modal-contenido .modal-cuerpo .título {
color : #fb3640 ;
Familia tipográfica : 'Sacramento' , cursivo ;
tamaño de fuente : 35px ;
}Aquí:
- “ Familia tipográfica ” define el estilo de la fuente.
- “ tamaño de fuente ” establece el tamaño de la fuente.
Paso 12: Clase de estilo 'subtítulo'
.principal-modal-contenedor .modal-diálogo .modal-contenido .modal-cuerpo .subtitular {
peso de fuente : 600 ;
transformación de texto : mayúscula ;
margen : 0 0 20px ;
mostrar : bloquear ;
}De acuerdo con el fragmento de código dado:
- “ peso de fuente ” establece el grosor de la fuente.
- “ transformación de texto ” establece el caso de la fuente.
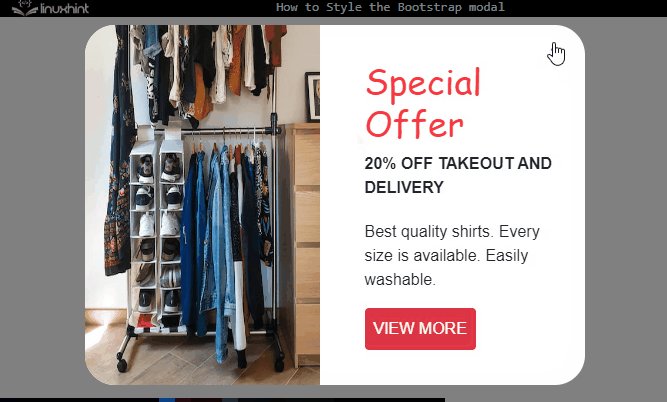
Producción

Así es como puedes diseñar el modal Bootstrap.
Conclusión
Para diseñar la ventana modal de Bootstrap, primero, agregue el botón que activará el modal. Luego, haga la ventana modal usando elementos HTML. Después de eso, agregue varias propiedades CSS, incluido ' relleno ”, “ margen ”, “ color ”, “ transición ”, y muchos más para diseñar la ventana modal. Más específicamente, el “ cubic-bezier La función ” se utiliza para aplicar el efecto de transición en una curva de cuatro puntos en la ventana modal. Esta publicación ha explicado el procedimiento para diseñar el modal Bootstrap.