Este artículo explicará los enfoques para obtener el valor del área de texto en JavaScript.
¿Cómo obtener el valor del área de texto en JavaScript?
El valor del área de texto se puede obtener en JavaScript utilizando los siguientes enfoques:
- “ getElementById() ' método.
- “ agregarEventListener() ' método.
- “ jQuery ”.
Enfoque 1: obtenga el valor del área de texto en JavaScript utilizando el método getElementById()
Los ' getElementById() El método ” accede a un elemento con el “ identificación ”.Este método se puede implementar para obtener el campo de texto de entrada y devolver el valor ingresado en él.
Sintaxis
documento. getElementById ( elemento )
En la sintaxis dada:
- “ elemento ' se refiere a ' identificación ” para ser obtenido contra el elemento particular.
Ejemplo
Echemos un vistazo al siguiente ejemplo:
Apliquemos los siguientes pasos en el siguiente código:
< h3 > Obtener el valor del área de texto en JavaScript h3 >
Escribe algo : < tipo de entrada = 'texto' identificación = 'TXT' marcador de posición = 'Ingrese texto...' >
< botón al hacer clic = 'valor del área de texto ()' > Obtenga valor botón >
Realice los siguientes pasos:
- En el primer paso, especifique el encabezado indicado.
- Después de eso, incluya el campo de texto de entrada con el ' identificación ' y ' marcador de posición ' valor.
- Además, cree un botón con un adjunto “ al hacer clic ” evento que redirige a la función textareaValue()
Avancemos a la parte JavaScript del código:
< guion >función valor del área de texto ( ) {
dejar obtener = documento. getElementById ( 'TXT' ) . valor
alerta ( obtener )
}
guion >
En el código JavaScript anterior:
- Declara una función llamada “ valor del área de texto () ”.
- En su definición, acceda al campo de texto de entrada por su ID especificado usando el ' getElementById() ' método.
- Además, aplica el “ valor ” para recuperar el valor de texto ingresado.
- Finalmente, muestre el valor del área de texto a través del botón ' alerta cuadro de diálogo.
Producción

En el resultado anterior, se puede observar que el valor ingresado se obtiene a través del cuadro de diálogo de alerta.
Enfoque 2: obtenga el valor del área de texto en JavaScript utilizando el método addEventListener()
Los ' agregarEventListener() El método ” se utiliza para asociar un “ evento ” con un elemento. Este método se puede utilizar para adjuntar un evento a la función de modo que el valor del área de texto se obtenga en cada entrada una al lado de la otra en la consola.
Sintaxis
elemento. agregarEventListener ( evento , función , ejecutivo )En la sintaxis anterior:
- “ evento ” apunta al nombre del evento.
- “ función ” indica la función que se ejecutará cuando se active un evento.
- “ ejecutivo ” es el parámetro opcional.
Ejemplo
Sigamos paso a paso el siguiente ejemplo:
< identificación del área de texto = 'txtárea' filas = '5' cols = '25' marcador de posición = ' Ingrese texto...' > área de texto >
< tipo de guión = 'texto/javascript' >
dejar obtener = documento. getElementById ( 'txtarea' ) ;
consola. Iniciar sesión ( obtener . valor ) ;
obtener . agregarEventListener ( 'aporte' , función valor del área de texto ( evento ) {
consola. Iniciar sesión ( evento. objetivo . valor ) ;
} ) ;
guion >
En el fragmento de código anterior:
- Especifique la etiqueta indicada. Además, asigne el “ área de texto ” elemento con el valor especificado de “ identificación ' y ' marcador de posición ” y ajustar sus dimensiones también.
- En la parte de JavaScript del código, acceda al área de texto especificada en el paso anterior y muéstrelo usando el ' valor ' propiedad.
- En el siguiente paso, adjunte un evento “ texto 'a lo buscado' área de texto ' utilizando el ' agregarEventListener() ” método y aplicarlo a la función “ valor del área de texto () ”. Los ' evento ” en su argumento pasa información sobre el evento que se desencadena.
- Esto dará como resultado el registro de cada uno de los valores de texto ingresados uno al lado del otro.
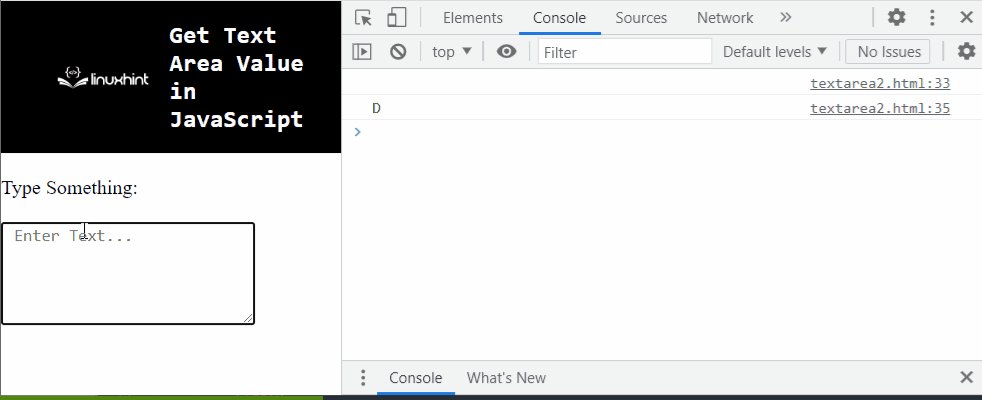
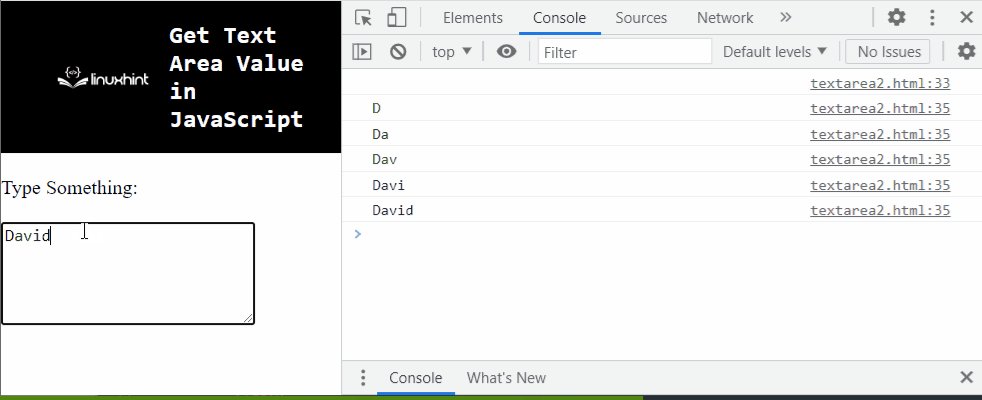
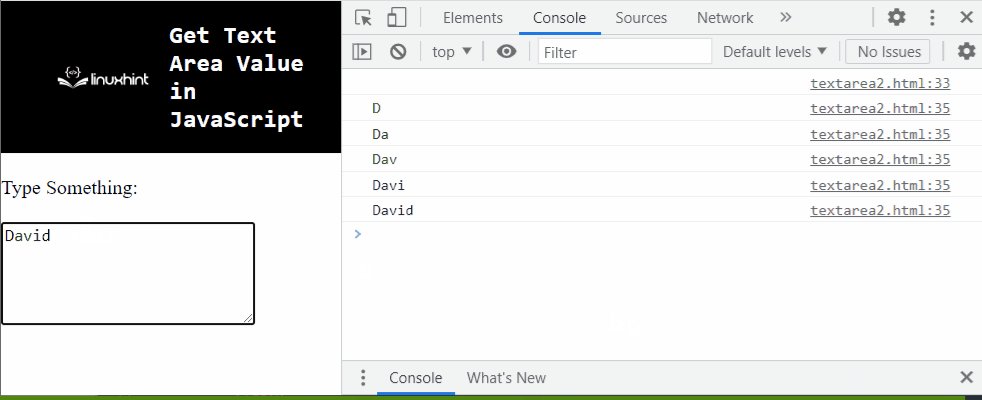
Producción

De la salida anterior, el ' atractivo ” de cada uno de los valores de texto introducidos se puede observar.
Enfoque 3: obtenga el valor del área de texto en JavaScript usando jQuery
“ jQuery ” se puede aplicar para acceder al campo de texto de entrada y activar sus funcionalidades tan pronto como se cargue el Modelo de objetos del documento (DOM).
Ejemplo
Sigamos el ejemplo dado a continuación:
Escribe algo : < tipo de entrada = 'texto' identificación = 'TXT' marcador de posición = 'Ingrese texto...' >
< botón > Obtenga valor botón >
En las líneas de código anteriores, realice los siguientes pasos:
- Incluya la biblioteca jQuery para aplicar sus métodos.
- Especifica el ' aporte ” como campo de texto con los valores especificados de “ identificación ' y ' marcador de posición ” como se discutió antes.
- Además, cree un botón para obtener el valor al hacer clic en el botón.
Pase a la parte de JavaScript del código:
< guion >$ ( documento ) . Listo ( función ( ) {
$ ( 'botón' ) . hacer clic ( función ( ) {
consola. Iniciar sesión ( $ ( 'texto de entrada' ) . valor ( ) ) ;
} ) ;
} ) ;
guion >
Siga los pasos indicados:
- Aplica el ' Listo() ” para aplicar los métodos adicionales sobre el DOM cargado.
- Accede al botón creado y adjunta el “ hacer clic() ” método que ejecutará la función indicada en su parámetro.
- El método click() accederá al campo de texto de entrada especificado y registrará el valor de texto ingresado en la consola.
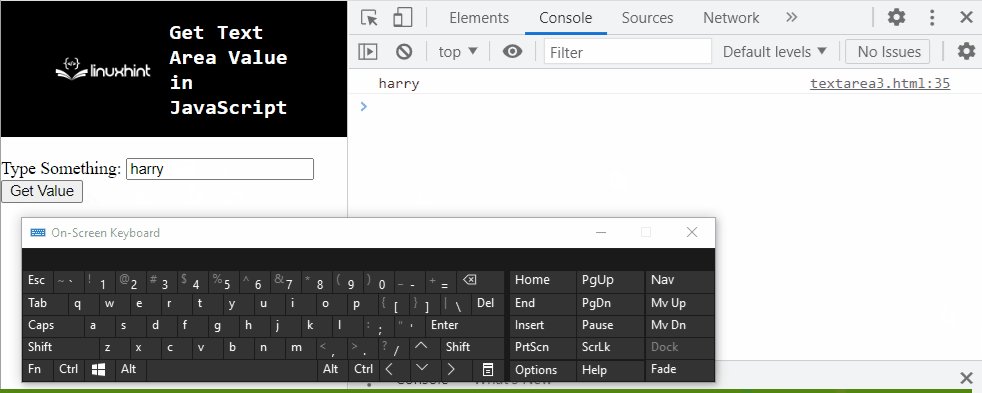
Producción

Por lo tanto, el valor del tipo se registra en la consola.
Estas fueron todas las diferentes formas de obtener el valor del área de texto con la ayuda de JavaScript.
Conclusión
Los ' getElementById() ” método, el “ agregarEventListener() ” método o el “ jQuery ” se puede utilizar para obtener el valor del área de texto en JavaScript. El método getElementById() se puede implementar para acceder al campo de texto de entrada y mostrar el valor del área de texto ingresado a través de una alerta. El método addEventListener() se puede utilizar para adjuntar un ' aporte ” evento que obtendrá el valor del texto en cada entrada una al lado de la otra. Se puede aplicar jQuery para acceder al botón directamente y recuperar el valor de texto ingresado al hacer clic en el botón en la consola. Este tutorial explica cómo obtener el valor del área de texto en JavaScript.