Esta guía explica la propiedad de 'nombre' de la ventana de JavaScript.
¿Qué es la propiedad 'nombre' de la ventana?
El Javascript” nombre La propiedad ” del objeto de ventana establece y recupera el nombre de la ventana del navegador. Utiliza el objeto 'ventana' para realizar la tarea. Se usa comúnmente para modificar el nombre de la ventana ya existente. Da una cadena como salida estándar que muestra el nombre de la ventana.
Sintaxis (establecer el nombre de la ventana )
ventana. nombre = ganarNombreSintaxis (Devuelve el nombre de la ventana)
ventana. nombreUsemos la sintaxis definida anteriormente para establecer y obtener el nombre de la ventana.
¿Cómo usar la propiedad de 'nombre' de la ventana de JavaScript?
El ' nombre ” propiedad de la “ ventana El objeto ” se puede implementar para configurar y devolver el nombre de la ventana, así como para abrir otra ventana a través de su nombre asignado.
Ejemplo 1: aplicar la propiedad 'nombre' de la ventana para establecer y devolver el nombre de la ventana
Este ejemplo muestra la implementación práctica del “ window.name ” para establecer y recuperar el nombre de la ventana del navegador actual.
código HTML
Primero, siga el código HTML dado:
< h2 > Ventana . nombre Propiedad en JavaScript h2 >< botón ondblclic = 'miFunc()' > Colocar & Devolver Ventana Nombre botón >
En el bloque de código anterior:
- El ' La etiqueta ” define el subtítulo de nivel 2.
- El '
La etiqueta ” crea un botón que tiene un “ ondblclick 'evento que accede a la función JavaScript definida por el usuario' mifunc() ” sobre el botón haga doble clic.
Código JavaScript
A continuación, pase al código JavaScript:
< guion >función myFunc ( ) {
var mi ventana = ventana. abierto ( '' , 'Ventana 1' , 'ancho = 400, alto = 300' ) ;
mi ventana. documento . escribir ( '
El nombre de esta ventana es: '
+ mi ventana. nombre + '' ) ;}
guion >
En el fragmento de código anterior:
- Defina una función llamada “ miFunc() ”.
- En la definición de la función, la variable “ mi ventana ” utiliza la ventana “ abierto() ” método que crea y abre una nueva ventana llamada “ Ventana 1 ” que tiene las dimensiones especificadas, es decir, ancho y alto.
- Por último, el “ documento.escribir() El método está asociado con la variable 'mywindow' para escribir la declaración de párrafo mencionada en la ventana recién creada y luego devolver el nombre de la ventana con la ayuda de ' window.name ' propiedad.
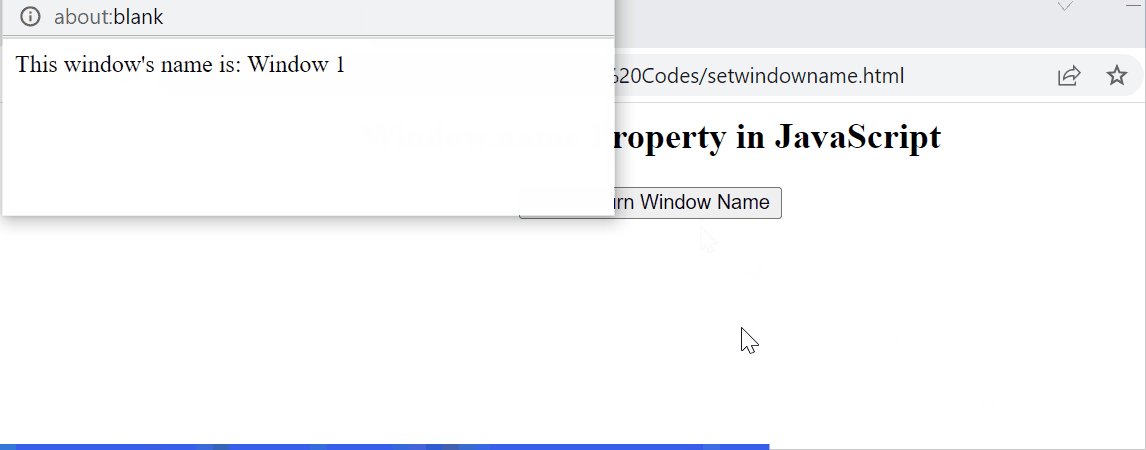
Producción

Como se analizó, la salida establece y devuelve la ventana recién creada al hacer doble clic en el botón usando el botón ' window.name ' propiedad.
Ejemplo 2: aplicar la propiedad 'nombre' de la ventana para abrir una ventana específica usando su nombre
En este ejemplo, el “ window.name La propiedad ” abre la ventana particular usando su nombre.
código HTML
Considere el código HTML indicado:
< h2 > Ventana . nombre Propiedad en JavaScript h2 >< a href = 'https://linuxhint.com/' objetivo = 'Nueva ventana' > Este URL se abrirá en un nuevo Ventana / a >
El bloque de código anterior utiliza el ' ” etiqueta de anclaje para especificar la URL que tiene un “ objetivo ” atributo para abrir la URL proporcionada en el “ Nueva ventana ”.
Código JavaScript
Ahora, revise el siguiente código:
< guion >constante mi victoria = ventana. abierto ( ) ;
mi victoria nombre = 'Nueva ventana' ;
guion >
En este bloque de código:
- Declarar la variable “ mi victoria ” que aplica el “ window.open() ” método para crear y abrir una nueva ventana.
- A continuación, el “ window.name La propiedad invoca el nombre de la ventana abierta anteriormente a través de su destino asignado.
Producción

Como se ve, la URL proporcionada redirige a la ventana recién seleccionada usando su nombre.
Conclusión
JavaScript ofrece el “ nombre ” propiedad del objeto “ventana” para asignar y devolver el nombre de la ventana. La ventana puede ser existente o nueva. Se puede abrir fácilmente una nueva ventana del navegador con la ayuda de “ window.open() ”método según las dimensiones requeridas. Esta guía proporcionó una breve descripción de la propiedad 'nombre' de la ventana en JavaScript.