Esta publicación demuestra el funcionamiento de la ventana “ mover a() ” método en JavaScript.
¿Qué es el método de ventana “moveTo()”?
La ventana ' mover a() El método mueve la ventana a la posición deseada especificando sus coordenadas horizontales y verticales. Permite el movimiento de la ventana creada o abierta en una posición específica según los requisitos del usuario.
Sintaxis
ventana. mover a ( x, y )
En esta sintaxis:
- X: Representa las coordenadas horizontales de la ventana en píxeles.
- y: Indica las coordenadas verticales de la ventana en píxeles.
Usemos la ventana definida arriba “ mover a() ” sintaxis del método prácticamente.
Ejemplo: aplicar el método de ventana “moveTo()” para mover una ventana a una posición específica
Este ejemplo utiliza el ' mover () ” método para mover la ventana creada a una posición particular.
código HTML
Primero, revise el código HTML indicado:
< estilo h2 = 'color verde;' > Ventana mover a ( ) Método h2 >
< pag > Mover lo creado 'Nueva ventana' a la posición 700 X 200 : pag >
< botón al hacer clic = 'miFunc()' > Mover 'Nueva ventana' botón >
En el bloque de código anterior:
- El ' La etiqueta ” crea un subtítulo de nivel 2 del color de texto especificado usando el “ estilo ' atributo.
- El ' La etiqueta ” agrega una declaración de párrafo establecida.
- El '
La etiqueta ” crea un botón con un “ al hacer clic ” accediendo a la función “myFunc()” al hacer clic en el botón.
Código JavaScript
Ahora, considere el siguiente código JavaScript:
< guion >función myFunc ( ) {
var mi ventana = ventana. abierto ( '' , 'Nueva ventana' , 'ancho = 400, alto = 300' ) ;
mi ventana. documento . escribir ( '
El nombre de esta ventana es: '
+ mi ventana. nombre + '' ) ;mi ventana. mover a ( 700 , 200 ) ;
}
guion >
En el fragmento de código anterior:
- Defina una función llamada “ miFunc() ”.
- En la definición de la función, la variable “ mi ventana ” utiliza la ventana “ abierto() ” método que crea una nueva ventana llamada “ Nuevo Ventana ” que tiene las dimensiones especificadas, es decir, ancho y alto.
- El ' documento.escribir() El método 'está asociado con la variable' mi ventana 'para escribir el párrafo mencionado en la ventana recién creada y luego devolver el nombre de la ventana a través de' window.name ' propiedad.
- Por último, el “ mover a() El método especifica las coordenadas 'horizontal' y 'vertical' deseadas como sus argumentos, respectivamente, para mover la ventana recién creada a esa posición en particular.
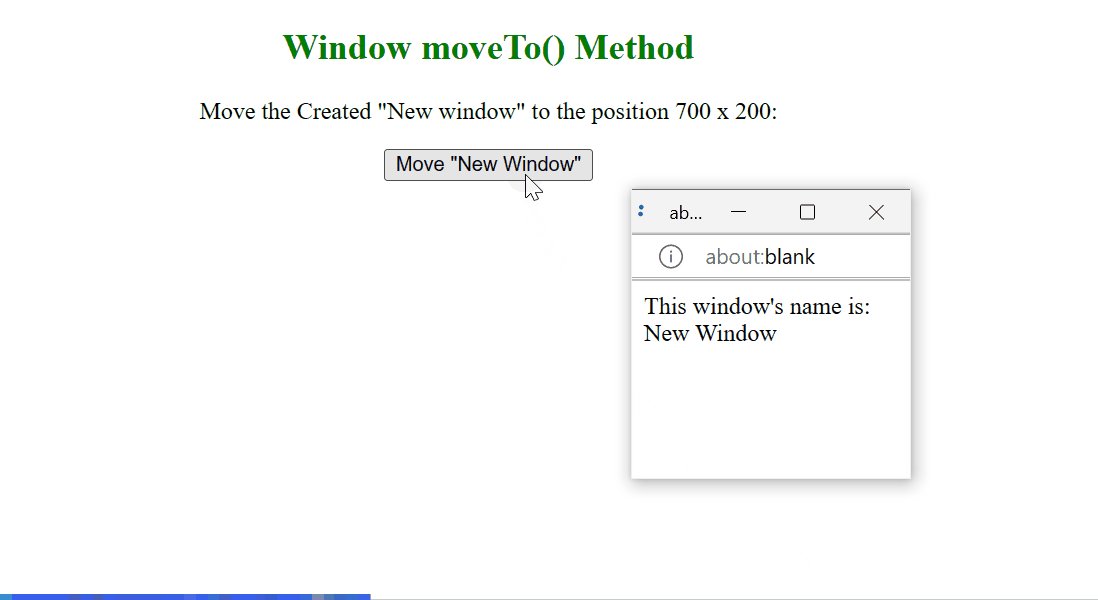
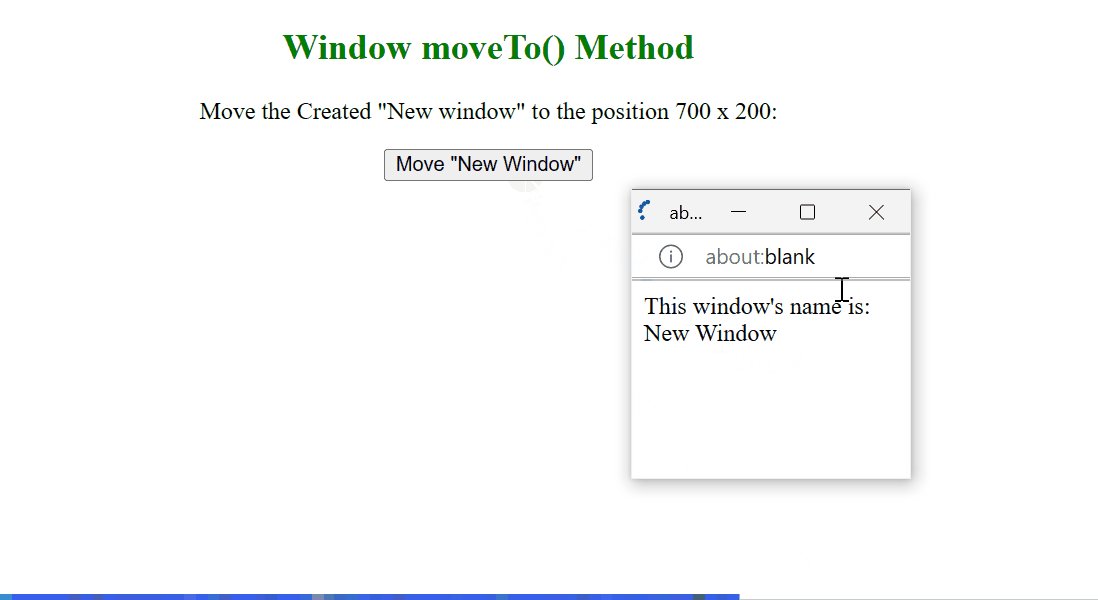
Producción

Como se analiza en este resultado, la ventana recién creada se mueve a la posición especificada usando la ventana ' mover a() ” método al hacer clic en el botón.
Conclusión
JavaScript proporciona la ventana “ mover a() ” método para mover la ventana a una posición particular especificando las coordenadas horizontales y verticales. Ayuda a mover la nueva ventana a cualquier posición especificada. Sin embargo, la ventana recién creada se puede abrir utilizando el botón “ window.open() ' método. Esta publicación explica el método de ventana 'moveTo ()' en JavaScript.