El objeto de ventana en JavaScript es cómo JavaScript interactúa y se comunica con el navegador. JavaScript utiliza el modelo de objeto del navegador que se utiliza para interactuar con los diferentes componentes del navegador, es decir, la navegación, el ancho, la altura de la ventana del navegador. El objeto de la ventana viene con varias propiedades y métodos integrados que son útiles para los desarrolladores de JavaScript, ya que pueden usarse para manipular la ventana del navegador. Uno de estos métodos es el confirmar() método que explicaremos hoy en este artículo.
La ventana confirmar() El método se utiliza para enviar un mensaje a un usuario y obtener su respuesta. los confirmar() El método abre una ventana emergente en la parte superior de la ventana del navegador, muestra un mensaje de texto y dos botones, Aceptar y Cancelar, que se utilizan para obtener la respuesta del usuario. los confirmar() El método impide que el usuario acceda al sitio web hasta que haya proporcionado una respuesta. Esta función puede resultar útil en algunos casos, pero se recomienda a los desarrolladores que no abusen de la confirmar() método y en su lugar utilizar sus alternativas como el alerta() método.
Sintaxis del método confirm()
los confirmar() El método se llama con la referencia del objeto de la ventana y toma un literal de cadena como argumento. Esta cadena es el mensaje que se muestra en la ventana emergente:
ventana.confirmar ( texto ) ;
Pero como el objeto ventana representa el alcance global, sus métodos pueden llamarse sin ninguna referencia. Por lo tanto, la sintaxis dada a continuación es igualmente válida:
confirmar ( mensaje ) ;
¿Cómo usar el método de confirmación de ventana ()?
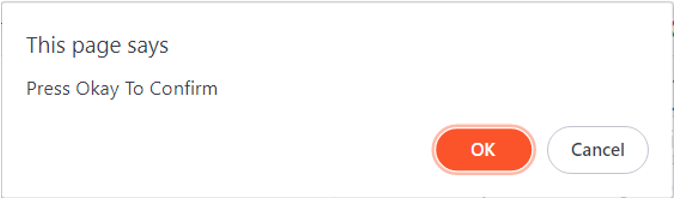
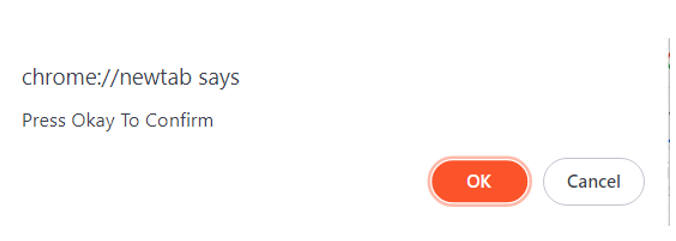
Simplemente invoque el confirmar() y pásele una cadena que contenga el mensaje que desea mostrar en la pantalla. Usaré la consola del navegador para demostrar el funcionamiento del confirmar() método:
confirmar ( 'Presione Aceptar para confirmar' ) ;

los confirmar() El método en realidad devuelve un valor booleano que se puede almacenar en una variable para determinar el curso de acción posterior. En caso de que el usuario haga clic en el botón Aceptar, la confirmar() El método devuelve verdadero, de lo contrario, devuelve falso.
si ( en == verdadero )
{
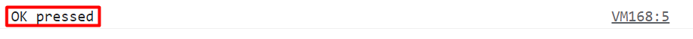
consola.log ( 'OK presionado' ) ;
}
más
{
consola.log ( 'Cancelar presionado' ) ;
}
Comprender el código
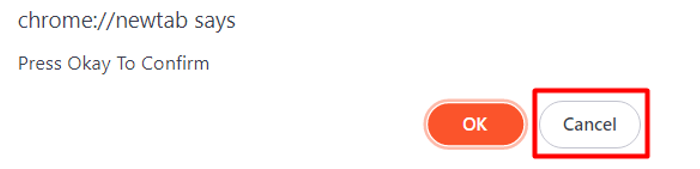
Primero usamos el confirmar() método para mostrar al usuario un mensaje a través de una ventana emergente en la pantalla:

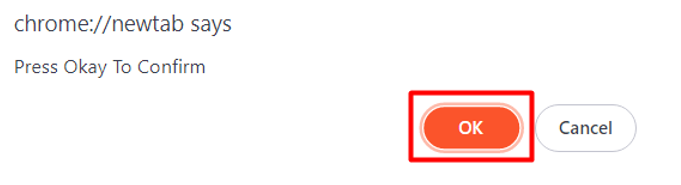
El usuario ahora solo tiene dos opciones, ya sea hacer clic en el botón Aceptar o Cancelar como el confirmar() El método bloquea el acceso del usuario a la página web. Si el usuario presiona OK, el confirmar() método devolverá verdadero. Al presionar el botón Cancelar, el método devolverá falso. Estamos almacenando estos valores devueltos en nuestro en variable.
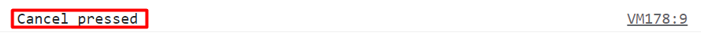
Luego usamos esta variable en nuestras declaraciones condicionales para imprimir si el usuario ha presionado el botón Aceptar o Cancelar:




Conclusión
Esta guía para principiantes tiene una explicación elaborada y fácil de cómo el confirmar() El método se utiliza para mostrar ventanas emergentes en JavaScript. confirmar() es uno de los muchos métodos incorporados de JavaScript que pertenecen al objeto de ventana global que se puede usar para comunicarse con la ventana del navegador.
los confirmar() El método tiene muchas aplicaciones del mundo real, como su uso más frecuente son los cuadros de diálogo de confirmación que aparecen cuando un usuario intenta abandonar o actualizar una página web sin guardar su progreso, por ejemplo, tratando de dejar un correo electrónico sin terminar en Gmail.