- ” o “
- ”. Cada elemento
- representa un elemento de lista que puede contener texto, imágenes, enlaces u otro contenido. El tipo de estilo de lista es una propiedad útil para crear listas atractivas y atractivas en páginas web.
Este artículo ilustrará:
- ¿Qué es el tipo de estilo de lista en Tailwind CSS?
- ¿Cómo usar el tipo de estilo de lista en Tailwind CSS?
¿Qué es el tipo de estilo de lista en Tailwind CSS?
El tipo de estilo de lista es una propiedad de CSS que se utiliza para personalizar el aspecto de los marcadores de elementos de lista en listas ordenadas
- y listas desordenadas
- La primera, '
- El segundo, '
- El último '
- . Especifica el tipo de viñeta o estilo de numeración que se utilizará para los elementos de la lista.
El tipo de estilo de lista contiene tres clases, tales como:
lista-disco
Establece la propiedad 'tipo de estilo de lista' en el disco, que muestra un círculo relleno como marcador para listas desordenadas '
lista-decimal
Establece la propiedad 'tipo de estilo de lista' en decimal, que muestra valores decimales numéricos (1, 2, 3, etc.) como marcadores para listas ordenadas '
lista-ninguno
Establece la propiedad 'list-style-type' en none, lo que significa que no se muestra ningún marcador para los elementos de la lista.
¿Cómo usar el tipo de estilo de lista en Tailwind CSS?
Para usar el tipo de estilo de lista en Tailwind CSS, primero, cree un programa HTML y utilice los elementos de la lista en él especificando el ' lista-disco ' y ' lista-decimal ” utilidades. Luego, ejecute el programa HTML y vea el resultado para su verificación:
Paso 1: Cree una página web HTML utilizando elementos de lista
Primero, cree un programa HTML y utilice los elementos de la lista en él usando las utilidades 'list-disc' y 'list-decimal'. Por ejemplo, hemos utilizado los siguientes elementos:
< cuerpo >
< división clase = 'h-pantalla ml-10' >
< ul clase = 'lista-disco' >
< eso > Elemento de lista 1 < / eso >
< eso > Elemento de lista 2 < / eso >
< eso > Elemento de lista 3 < / eso >
< / ul >
< hermano >
< viejo clase = 'lista-decimal' >
< eso > Elemento de lista 1 < / eso >
< eso > Elemento de lista 2 < / eso >
< eso > Elemento de lista 3 < / eso >
< / viejo >
< hermano >
< ul >
< eso > Elemento de lista 1 < / eso >
< eso > Elemento de lista 2 < / eso >
< eso > Elemento de lista 3 < / eso >
< / ul >
< / división >
< / cuerpo >Aquí,
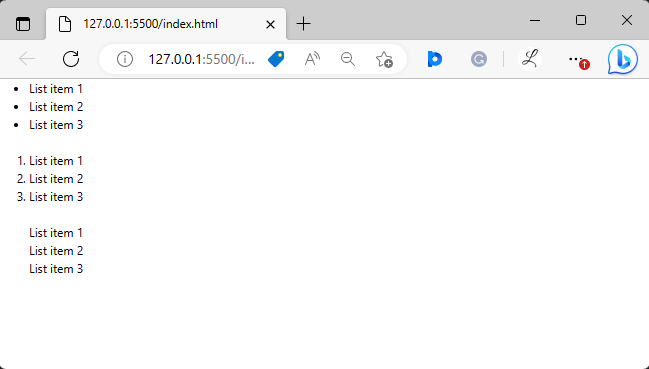
Paso 2: Ver la página web HTML
Luego, ejecute el programa HTML y vea la página web para verificar el resultado:

El resultado anterior ha mostrado las listas según las cuales fueron diseñadas.
Conclusión
El tipo de estilo de lista es una propiedad de CSS que se utiliza para personalizar el aspecto de los marcadores de elementos de lista en listas ordenadas y desordenadas. Especifica el tipo de viñeta o estilo de numeración que se utilizará para los elementos de la lista. Se puede usar en Tailwind especificando el ' lista-disco ' y ' lista-decimal ” utilidades. Este artículo ha explicado el tipo de estilo de lista y su uso en Tailwind.
- ” y uno o más elementos secundarios “