El CSS” Desbordamiento La propiedad ” se utiliza para controlar el desbordamiento del contenido del elemento HTML seleccionado. El contenido se puede controlar en una dirección específica con la ayuda de “ desbordamiento-y ' y ' desbordamiento-x ' propiedades. La propiedad “overflow” acepta valores como “ Desplazarse ”, “ visible ”, “ oculto ' y ' auto ” y varían en funcionalidad entre sí. Sin embargo, esta guía demuestra la diferencia entre overflow:scroll y overflow:auto usando ejemplos prácticos.
¿En qué se diferencia overflow:scroll de overflow:auto?
La principal diferencia entre “ Desplazarse ' y ' auto ” valores es que el “ desbordamiento: desplazamiento ” siempre muestra una barra de desplazamiento, ya sea que se necesite o no, lo que crea una distracción visual. Por otro lado, el “ desbordamiento: automático ” solo muestra la barra de desplazamiento cuando el contenido está desbordado. De esta forma, se puede crear un diseño más limpio y ágil que capte fácilmente la atención del usuario.
Ejemplo 1: Usar la propiedad overflow:scroll
El CSS” desbordamiento: desplazamiento La propiedad ” establece la barra de desplazamiento de forma predeterminada para controlar el contenido desbordado. No ve el contenido de desbordamiento y luego aplica la barra de desplazamiento. En su lugar, muestra una barra de desplazamiento horizontal y vertical después de la compilación del código, pero el usuario puede modificar y mostrar solo una barra de desplazamiento lateral según los requisitos del diseño.
Visite el siguiente código para utilizar la propiedad 'overflow:scroll':
< división >
< h3 > Ejemplo para Desbordamiento: desplazamiento h3 >
< división clase = 'desplazamiento del cuadro de desplazamiento' >
< pag > Esto es solo contenido ficticio utilizado para la demostración de la diferencia entre el desplazamiento del valor de la propiedad overflow-y y el auto.
pag >
división >
división >
En el bloque de código anterior:
- Primero, la raíz “ división El elemento ” se crea y utiliza el anidado “ ” etiqueta en él.
- A continuación, asigne las clases de “ caja de desplazamiento ' y ' Desplazarse ” al anidado ya creado “
' etiqueta.- Finalmente, proporcione datos ficticios al “ ' y ' ” etiquetas dentro del “ división ” elementos.
Después de la creación de la estructura HTML, aplique la propiedad de desbordamiento de CSS:
< estilo >
.scrollingBox {
ancho: 300px;
altura: 150px;
borde: 1px gris oscuro sólido;
}
.Desplazarse {
desbordamiento: desplazamiento;
}
estilo >Descripción del código CSS anterior:
- Primero, seleccione el “ caja de desplazamiento ” class y proporcione los valores de “ 300px ”, “ 150px ' y ' 1px gris oscuro sólido ” al CSS “ ancho ”, “ altura ', y ' borde ' propiedades. Estas propiedades se utilizan para un mejor proceso de visualización.
- A continuación, el “ Desplazarse Se selecciona la clase ” y el valor de “ Desplazarse ” se pasa al CSS “ Desbordamiento ' propiedad.
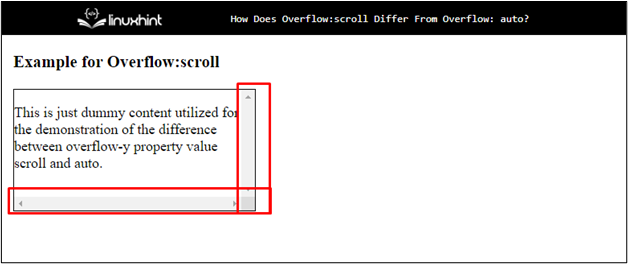
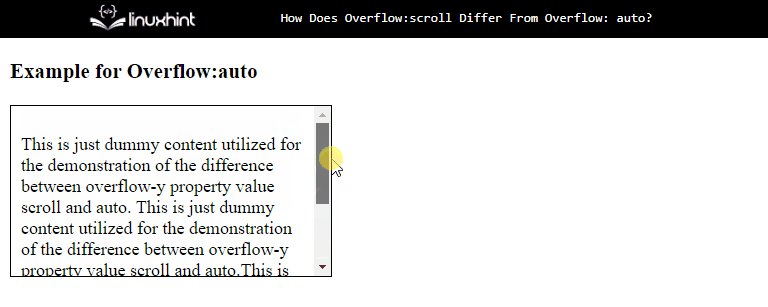
Después del final de la fase de compilación:

El resultado anterior muestra que el contenido no se desborda, pero la barra de desplazamiento se ha agregado en los ejes X e Y.
Ejemplo 2: uso de la propiedad overflow:auto
La propiedad overflow:auto es como overflow:scroll porque ambas pueden mostrar la barra de desplazamiento. La única diferencia es que el “ desbordamiento: automático ” agrega una barra de desplazamiento cuando el contenido se desborda y si el contenido no se desborda, la barra de desplazamiento no se agrega. Se utiliza principalmente durante la creación de un diseño web receptivo debido a su naturaleza dinámicamente cambiante.
Por ejemplo, visite el siguiente código:
< división clase = 'auto-ejemplo' >
< h3 > Ejemplo para Desbordamiento: automático h3 >
< división clase = 'caja de desplazamiento' estilo = 'desbordamiento: automático' >
< pag > Esto es solo contenido ficticio utilizado para la demostración de la diferencia entre el desplazamiento del valor de la propiedad overflow-y y el auto.
pag >
división >
división >En el bloque de código anterior:
- En primer lugar, se utiliza la misma estructura HTML y los datos ficticios proporcionados al ' h3 ', y ' pag ” elementos se cambia.
- A continuación, el “ estilo El atributo 'se utiliza con el anidado interno' división ” elemento y establece el valor de “ auto ” al CSS “ Desbordamiento ' propiedad.
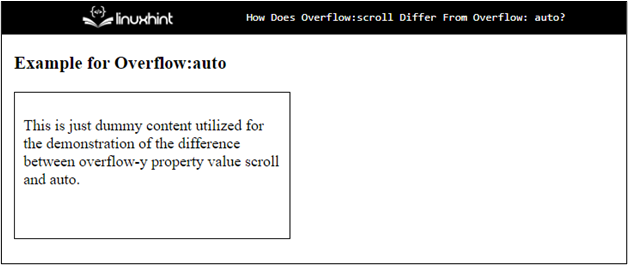
Después de la ejecución, el “ división El elemento ” ahora aparece así:

La instantánea anterior muestra que la barra de desplazamiento no se agrega de acuerdo con la longitud del contenido.
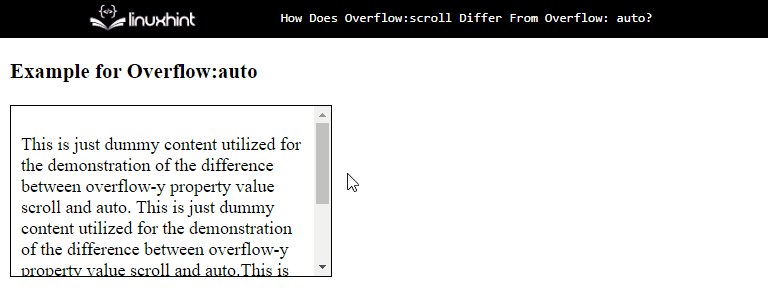
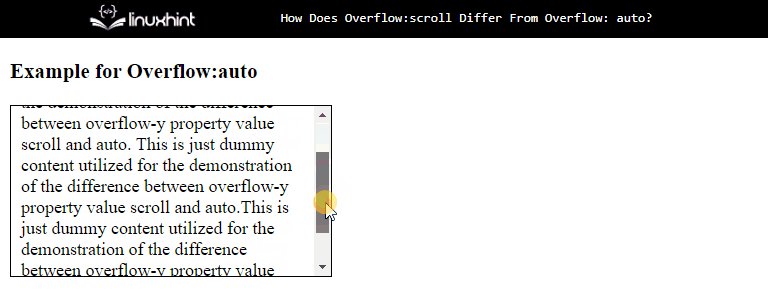
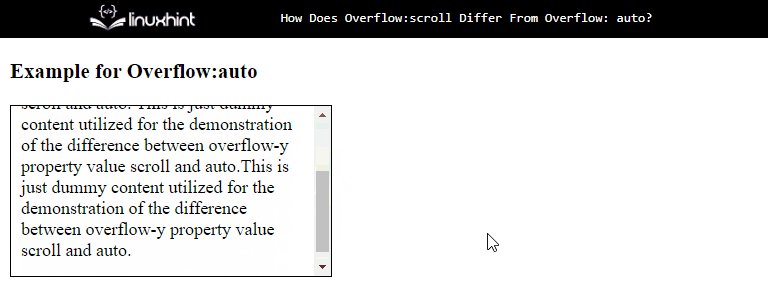
Ahora, solo para un poco más de aclaración sobre el ' desbordamiento: automático ' propiedad. Intente proporcionar una gran cantidad de datos al anidado ' división ' elemento. Después de actualizar el código, la página web se ve así:

El resultado confirma que ahora se agregó la barra de desplazamiento debido a la presencia de contenido desbordado.
Conclusión
El ' desbordamiento: desplazamiento ' y ' desbordamiento: automático Las propiedades difieren en la situación en la que agregan la barra de desplazamiento. El 'desbordamiento: desplazamiento' siempre muestra una barra de desplazamiento si el contenido está desbordado o no. Mientras que “overflow:auto” solo muestra una barra de desplazamiento cuando el contenido del elemento HTML seleccionado se desborda. El valor del CSS” Desbordamiento La propiedad depende del diseño específico y los requisitos de experiencia del usuario. Este artículo ha demostrado la diferencia entre las propiedades 'overflow:scroll' y 'overflow:auto'.
- A continuación, asigne las clases de “ caja de desplazamiento ' y ' Desplazarse ” al anidado ya creado “