Los siguientes son los principales “ en las reglas ” en CSS:
Analicemos brevemente cada uno de los tres “ en las reglas ” para entender cómo funcionan.
¿Qué es la regla @import en CSS?
El ' @importar La regla ” en CSS se usa para importar una hoja de estilo CSS desde otra hoja de estilo. Si hay una hoja de estilo CSS que contiene propiedades o instrucciones de estilo para diferentes elementos de una página web y se requiere agregar el mismo estilo en otro archivo de página web, escriba solo ' @importar ” con el nombre de esa hoja de estilo (que contiene propiedades CSS) en el lado derecho entre corchetes con “ URL ” o entre comillas puede importar todas las propiedades de esa hoja de estilo y aplicarlas directamente a la hoja de estilo donde está el “ @importar Se ha añadido la regla.
Sintaxis
Debe haber el nombre del archivo de hoja de estilo con formato CSS escrito después de ' @importar ”. Entonces, la sintaxis para agregar “ @importar La regla en una hoja de estilo es la siguiente:
@importar 'nombrehojaestilo.css' ;
La regla de importación también se puede escribir de la siguiente manera con el mismo propósito, ya que también generará el mismo resultado:
@importar URL ( nombrehojaestilo.css ) ;¿Qué es la regla @media en CSS?
El ' @medios de comunicación La regla se usa para agregar instrucciones multimedia a la página web. Esta regla funciona de acuerdo con la condición aplicada al agregar esta regla. La condición se agrega justo después de agregar “ @medios de comunicación ” en el lado derecho y luego dentro de la regla entre corchetes están las propiedades o las instrucciones que deben implementarse cuando la condición es verdadera.
Ejemplo: aplicación de la regla @media
Para entender a través de un ejemplo, podemos añadir algún contenido a la página web:
< división clase = 'mi clase' >< h1 > ¡Bienvenido al tutorial de LinuxHint! < / h1 >
< / división >
En el fragmento de código anterior, hay un encabezado creado para mostrar esto como el contenido de la página web.
Tomemos un ejemplo de agregar instrucciones de medios cuando las dimensiones o el ancho de la página aumentan o disminuyen. Primero, escribe “ @medios de comunicación ” y luego agregue la condición y luego, entre llaves, defina las propiedades CSS que deben implementarse si la condición con “ @medios de comunicación ” se vuelve verdadero:
@medios de comunicación ( anchura máxima : 700px ) {.mi clase {
color : negro ;
fondo : verde ;
}
}
@medios de comunicación ( ancho mínimo : 700px ) y ( anchura máxima : 900px ) {
.mi clase {
color : negro ;
fondo : amarillo ;
}
}
@medios de comunicación ( ancho mínimo : 900px ) {
.mi clase {
color : negro ;
fondo : cian ;
}
}
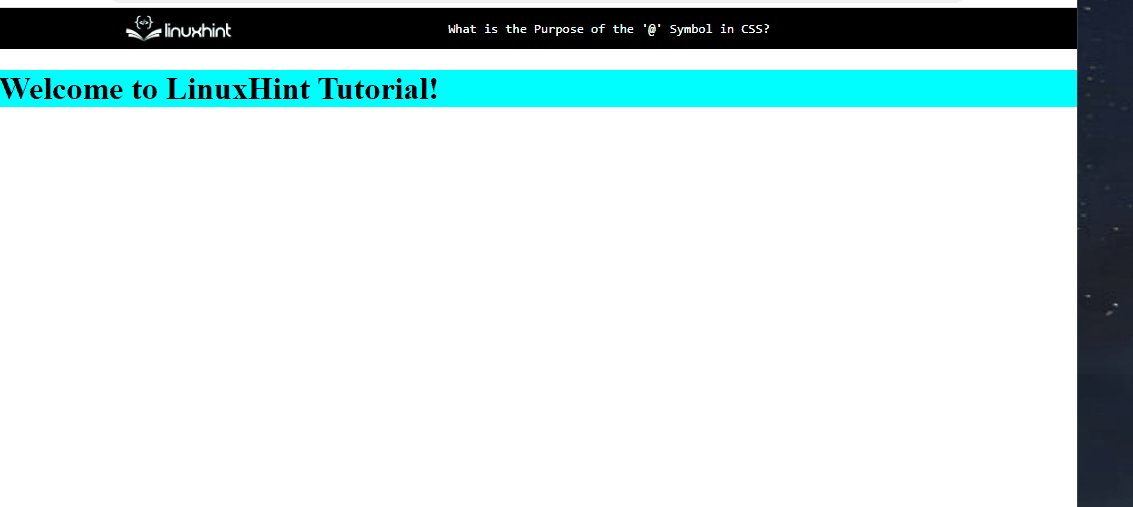
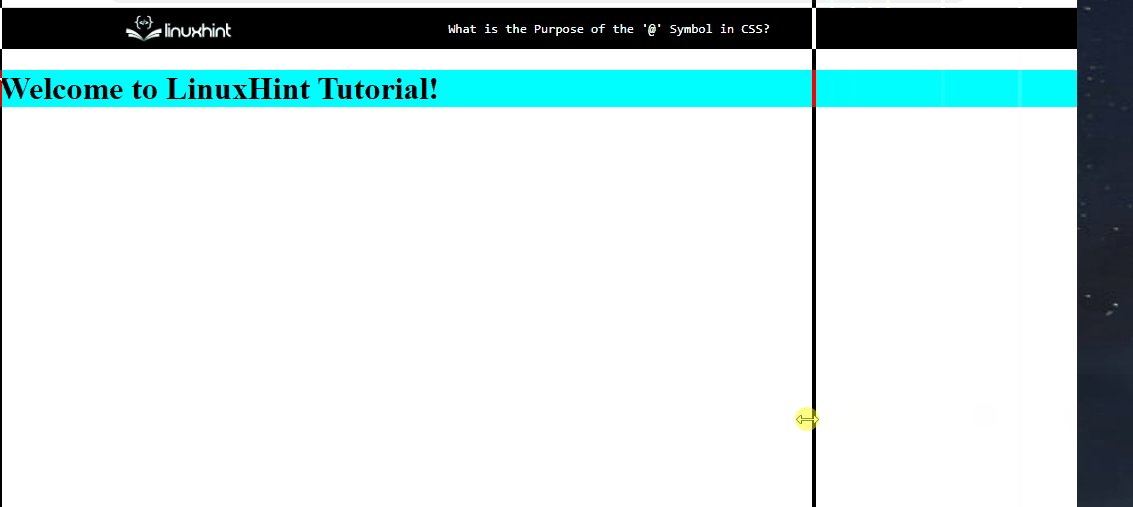
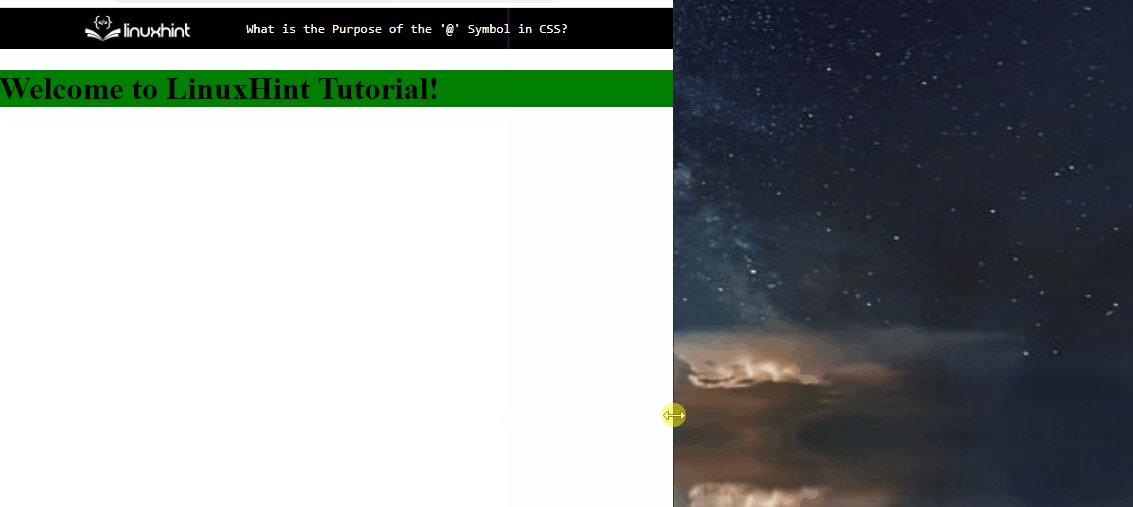
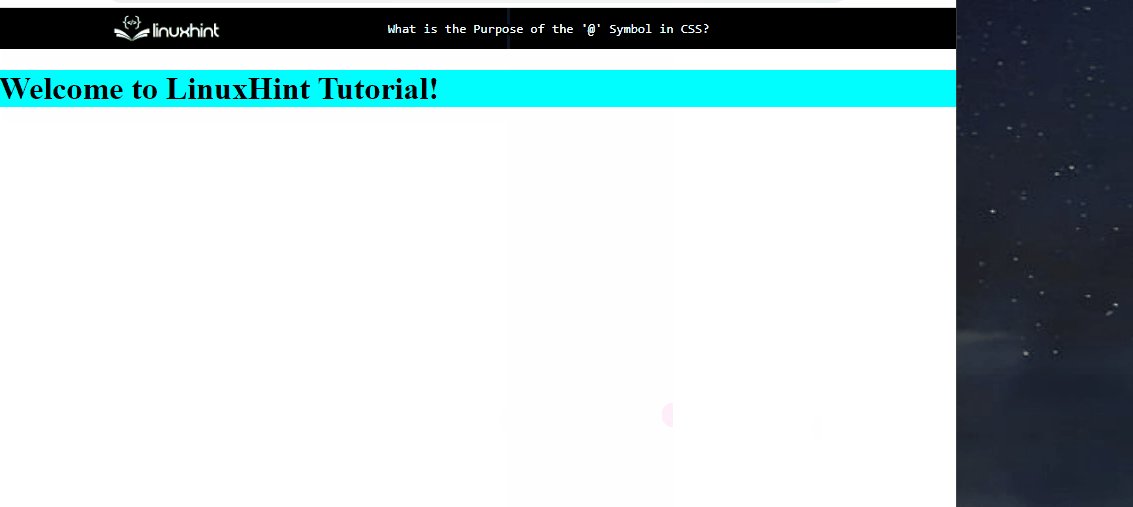
En el código anterior, se han mencionado diferentes tamaños de ancho como condición para que tres reglas de medios diferentes se ejecuten en consecuencia. Por ejemplo, según el código anterior, cuando el ancho mínimo sea de 700 px, el color de fondo del texto cambiará a amarillo.
El siguiente será el resultado generado a través del código anterior. Cambiar el tamaño de la pantalla cambiará los colores de fondo del texto:

¿Qué es la regla @font-face en CSS?
La regla Fontface es un método sencillo para agregar estilos de fuente directamente a la página web. Las fuentes se descargan y aplican directamente al texto a través de esta regla.
Ejemplo: aplicación de la regla @font-face
Entendamos el método para agregar el ' @Perfil delantero ” regla a través de un ejemplo simple:
< división clase = 'mi clase' >< h1 > ¡Bienvenido al tutorial de LinuxHint! < / h1 >
< / división >
El fragmento de código anterior tiene el mismo encabezado de texto que se describe en la sección anterior de esta publicación.
Implementemos el “ @Perfil delantero 'regla para el' ” título para cambiar su fuente:
@Perfil delantero {Familia tipográfica : 'DejaVu Sans' ;
origen : URL ( './fonts/DejaVuSans.ttf' ) formato ( 'ttf' ) ;
peso de fuente : 500 ;
}
h1 {
Familia tipográfica : 'DejaVu Sans' ;
peso de fuente : 500 ;
}
En el fragmento de código anterior, está el nombre de la familia de fuentes que se requiere y luego el ' URL ” enlace desde donde se supone que se debe descargar la fuente y luego el peso de la fuente. Cuando el tipo de fuente se especifica a través de “ @Perfil delantero ” regla, el nombre de la fuente se puede usar con cualquier elemento, como en este código se ha usado para el “ h1 ' título.
Ejecutar este código cambiará la fuente de acuerdo con las instrucciones mencionadas en el ' @Perfil delantero ' regla. El siguiente será el resultado del fragmento de código anterior:

Esto resume el propósito de la “ @ Símbolo ” en CSS.
Conclusión
El ' @ ” El símbolo en CSS se usa para agregar “ en las reglas ” en CSS. Estas reglas realizan tareas muy útiles al usar CSS para diseñar los documentos, es decir, importan hojas de estilo completas de otro archivo css a través del ' @importar ” regla, aplicar propiedades CSS en medios definidos de acuerdo con las condiciones a través de “ @medios de comunicación ” regla, y descargar fuentes directamente para usar en la página web a través de la “ @Perfil delantero ' regla.