El ' apagado La propiedad permite a los desarrolladores controlar la reproducción de audio brindándoles la opción de silenciar o reactivar el audio según sus necesidades. Brindar a los usuarios finales la libertad de silenciar o reactivar el audio mejora su experiencia de navegación. Además, el uso de JavaScript permite un control dinámico que proporciona un mejor control sobre la reproducción de audio.
Este artículo describirá el uso de la propiedad silenciada de audio HTML DOM usando JavaScript.
¿Cómo utilizar la propiedad silenciada de audio HTML DOM en JavaScript?
El ' apagado La propiedad 'se utiliza con frecuencia para silenciar o reactivar el audio en una página web. Cuando el valor del “ audio.silenciado 'La propiedad se establece como' verdadero ”, el audio se silencia, y para reactivarlo, el “ apagado 'La propiedad debe establecerse como' FALSO ”. Además, la propiedad silenciada se integra con otros controles multimedia y permite la compatibilidad entre navegadores.
Sintaxis
La sintaxis de la propiedad silenciada de audio HTML DOM en JavaScript se indica a continuación:
objeto seleccionado.silenciado = verdadero | FALSO
Dónde ' objeto seleccionado ” es cualquier archivo de audio cuyo audio se va a silenciar. Esta propiedad solo puede almacenar dos valores: “ verdadero ' o ' FALSO ”. Si esta propiedad se establece en verdadero, el archivo de audio se silencia y viceversa.
Ahora, veamos algunos ejemplos para comprender mejor el DOM HTML ' apagado ' propiedad.
Ejemplo 1: silenciar el archivo de audio
En este ejemplo, el archivo seleccionado se silenciará usando el botón ' apagado ' propiedad. Por ejemplo, visite el siguiente bloque de código:
< div >< h2 estilo = 'color: verde mar;' > Propiedad silenciada de audio DOM h2 >< hermano >
< audio identificación = 'demostración de audio' control S >
< fuente src = 'audio.mp3' tipo = 'audio/mpeg' >
audio >
< hermano >
< botón al hacer clic = 'silenciarSetter()' > Establecer en silencio botón >
div >
< guion >
dejar c = documento.getElementById ( 'demostración de audio' ) ;
función silenciador ( ) {
c.silenciado = verdadero ;
alerta ( '¡Silenciado con éxito!' )
}
guion >
Explicación del código:
-
- Primero, el padre “ div Se crea un elemento que contiene el elemento ' 'etiqueta con una identificación de' demostraciónAudio ”. Este elemento contiene un único “ fuente ”elemento que contiene la dirección del archivo de audio seleccionado junto con su tipo.
- A continuación, se crea el botón que invoca el “ silenciador() ” función usando el botón “ al hacer clic ” oyente de eventos.
- Luego, ingresa el “
”etiqueta y almacena la referencia del elemento “audio” en una variable llamada “ C ”. - Después de eso, el “ silenciador() La función 'se crea para establecer el valor de' apagado 'propiedad de' verdadero ”. Esto configura el audio para silenciarlo y también muestra el mensaje correspondiente en el cuadro de alerta.
Después de la compilación:

El gif de arriba muestra que el audio se ha silenciado usando la propiedad silenciada.
Ejemplo: silenciar y reactivar el audio mediante la propiedad silenciada
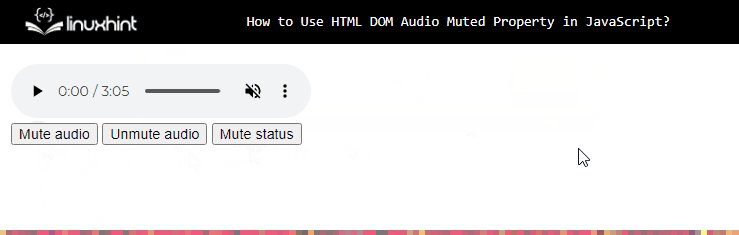
En este ejemplo, el archivo de audio seleccionado se silenciará, se reactivará y su estado actual se recuperará utilizando el botón ' apagado ' propiedad. Por ejemplo, visite el siguiente código:
< div >< audio identificación = 'demostración de audio' control S >
< fuente src = 'audio.mp3' tipo = 'audio/mpeg' >
audio >< hermano >
< botón al hacer clic = 'Silenciar()' > Silenciar el audio botón >
< botón al hacer clic = 'desactivar silencio()' > Activar audio botón >
< botón al hacer clic = 'estadomudo()' > Estado de silencio botón >
div >
< guion >
var z = documento.getElementById ( 'demostración de audio' ) ;
función Silenciar ( ) {
z.silenciado = verdadero ;
}
función activar el silencio ( ) {
z.silenciado = FALSO ;
}
función silenciarEstado ( ) {
alerta ( z.silenciado ) ;
}
guion >
La explicación del código anterior es la siguiente:
-
- Primero, el archivo de audio se inserta en la página web utilizando el formato HTML ' ' y '
”etiquetas. - Luego, se crean tres botones que llaman a las funciones denominadas “ Silenciar() ”, “ activar el silencio() ', y ' estado silenciado() ”. Estas funciones se invocan cuando el usuario hace clic en los botones correspondientes.
- A continuación, defina estas funciones estableciendo los valores de verdadero y falso para ' Silenciar() ' y ' activar el silencio() 'Funciones. Para el ' estado silenciado() 'Función, solo adjunte el ' apagado ”Propiedad con la referencia de audio para recuperar el estado actual de la propiedad de silencio.
- Primero, el archivo de audio se inserta en la página web utilizando el formato HTML ' ' y '
Después de la compilación, el resultado será el siguiente:

El resultado muestra que el archivo de audio se está silenciando, reactivando y su estado también se está verificando mediante el botón ' apagado ' propiedad.
Conclusión
La propiedad silenciada de audio HTML DOM se utiliza insertando primero el archivo de audio en la página web usando el HTML ' audio ' y ' fuente ”elementos. Después de eso, la referencia a este audio se almacena en una variable dentro del código JavaScript y el ' apagado “La propiedad está adjunta a él. Para silenciar el audio, esta propiedad se establece en ' verdadero ' y ' FALSO ”para escenarios para reactivar el sonido. Este blog ha demostrado el proceso de funcionamiento de la propiedad silenciada de audio DOM.