A veces, descifrar el código complicado en el lenguaje de programación lleva demasiado tiempo. Para hacerlo, existe la necesidad de simplificar el código, lo que mejorará la comprensión, la legibilidad y también el rendimiento del código establecido. Los diversos métodos se pueden utilizar para este propósito. El Javascript” mapa() La función ” es una de ellas que se invoca para hacer una matriz en forma de pares de valores.
Esta publicación ha demostrado cómo usar la función de mapa de JavaScript.
¿Cómo usar la función de mapa de JavaScript?
Para utilizar la función de mapa use “ mapa() ” método en JavaScript. Es un método de JavaScript que genera una nueva matriz que contiene los resultados o la salida de la función de llamada en un elemento individual de la matriz de llamada.
Sintaxis
Para usar la función de mapa en JavaScript, se puede utilizar la sintaxis indicada:
arr.map ( función ( elemento, índice, matriz ) { } , este ) ;
Aquí:
-
- “ función() ” se define en el método map() que determina algún valor.
- “ elemento ” se refiere al elemento actual que se procesa en la matriz.
- “ índice ” especifica los valores para el elemento actual en la matriz.
- “ formación ” se utiliza para llamar al método.
Ejemplo 1: usar la función map para datos numéricos
Para utilizar la función de mapa para datos numéricos, siga las instrucciones indicadas que se enumeran a continuación:
-
- Declarar e inicializar la variable.
- Asigne valor en forma de datos numéricos a la variable definida en una matriz:
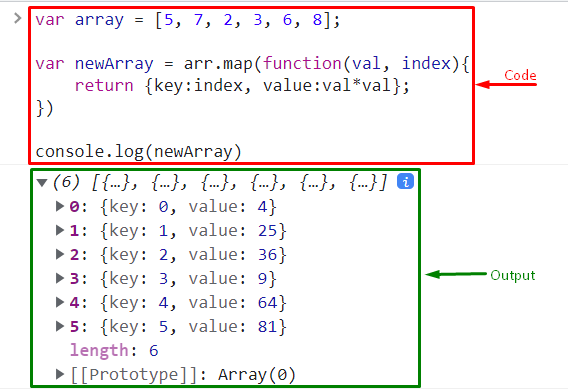
matriz var = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- A continuación, inicialice otra variable con un nombre diferente y utilice el ' arr.map() ” de JavaScript, y defina una función como el parámetro del método definido.
- Luego, agregue valores e indexe como parámetros de la función.
- Especifica el ' devolver ” palabra clave y fórmula según el fragmento de código:
var newArray = arr.mapa ( función ( valor, índice ) {
devolver { clave:índice, valor:val * valor } ;
} )
Por último, invoque el “ consola.log() ” para mostrar la salida de la consola:
consola.log ( nueva matriz )

Ejemplo 2: usar la función de mapa para datos de texto
Para utilizar la función de mapa para datos de texto, siga las instrucciones detalladas:
-
- Inicialice una variable y asigne el valor de texto a esa variable.
- Declare otra variable e invoque el método map.
- Dentro de ' mapa() ”, especifique la variable y la función como parámetro.
- Luego, use el “ devolver ” y agregue el elemento al mapa con el valor de la variable definida. Para ello, el “ h El alfabeto se agrega aquí:
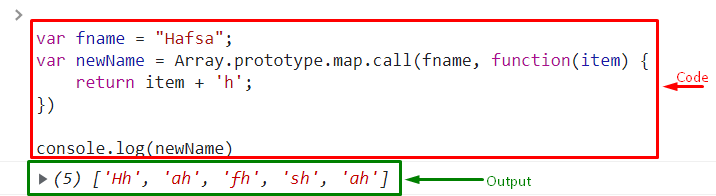
var fname = 'Oficial' ;
var newName = Array.prototype.map.call ( fnombre, función ( artículo ) {
devolver elemento + 'h' ;
} )
Por último, utilice el “ consola.log() ” método para mostrar la salida en la consola:
Como resultado, el “ h ” se asigna con cada alfabeto del valor de la variable definida:

Se trata de usar la función de mapa en JavaScript.
Conclusión
Para usar la función de mapa en JavaScript, el “ mapa() ” se puede utilizar el método, donde la función se define como un parámetro del método de mapa. Además, especifique el “ valor ' y ' índice ” como los parámetros de la función. Más específicamente, la función de mapa se utiliza para hacer los elementos en forma de pares de valores. Este artículo ha establecido los múltiples métodos para usar la función de mapa de JavaScript.