Este estudio servirá de guía relacionada con el diseño de tablas con CSS.
¿Cómo diseñar una tabla con CSS?
Para aplicar estilos a la tabla, seguiremos la serie de pasos que se indican a continuación.
Paso 1: crea una tabla en HTML
< mesa >
< subtítulo > Información de los estudiantes < / subtítulo >
< cabeza >
< tr >
< el > Nombre < / el >
< el > Curso < / el >
< el > Marcas < / el >
< / tr >
< / cabeza >
< cuerpo >
< tr >
< td > William < / td >
< td > Redes < / td >
< td > 89 < / td >
< / tr >
< tr >
< td > Jacobo < / td >
< td > Introducción a C++ < / td >
< td > 97 < / td >
< / tr >
< tr >
< td > Joseph < / td >
< td > Introducción a Java < / td >
< td > 77 < / td >
< / tr >
< / cuerpo >
< / mesa >
Para crear una tabla en HTML, se utilizan los siguientes elementos HTML:
- “
El elemento ” se utiliza para crear una tabla en HTML. - “
El elemento ” se utiliza para agregar un título a la tabla. - “
” se utiliza para especificar el encabezado de la tabla, que generalmente contiene los encabezados. - “
” se utiliza para la fila de adición. - “
” especifique el contenido del encabezado. - “ ” especifica la parte del cuerpo de la tabla.
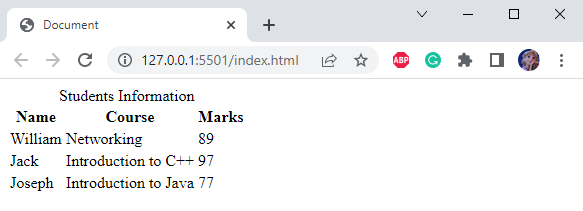
La tabla creada actualmente se ve así:

Avancemos para ver cómo diseñar esta tabla.
Paso 2: Elemento de estilo 'cuerpo'
cuerpo {
familia tipográfica: Verdana, Ginebra, Tahoma, sans-serif;
antecedentes- color : RGB ( 233 , 233 , 233 ) ;
}El elemento
se aplica con las siguientes propiedades de estilo CSS:- “ Familia tipográfica ” propiedad con el valor “ Verdana, Ginebra, Tahoma, sans-serif ” se utiliza para aplicar la fuente compatible con el navegador. Si el navegador no admite el primer estilo de fuente, se utilizará el otro.
- “ color de fondo La propiedad ” establece el color de fondo del elemento.
Paso 3: elemento de estilo 'título'
subtítulo {
fuente- Talla : 25 píxeles;
texto- alinear : centro;
antecedentes- color : #1C6758;
color : seda de maiz;
}El elemento
tiene el estilo siguiente: - “ tamaño de fuente La propiedad ” se utiliza para configurar el tamaño de fuente.
- “ texto alineado La propiedad ” especifica la alineación del texto del elemento.
- “ color La propiedad ” hace referencia al color de fuente del elemento.
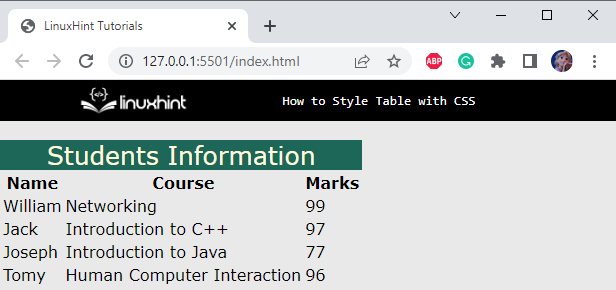
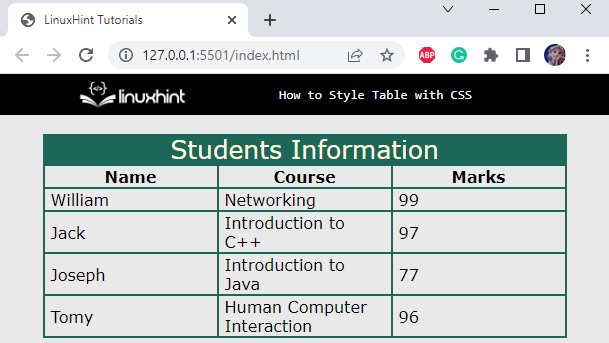
Aquí está la salida del código proporcionado anteriormente:

Paso 4: Agregar borde a la tabla
Él ' frontera La propiedad ” se utiliza para agregar un borde alrededor del elemento. Es una propiedad abreviada que especifica el ancho del borde, el estilo del borde y el color del borde.Apliquemos el borde, junto con el relleno y el margen a la tabla:
mesa, th, td {
frontera : 2px sólido #1C6758;
relleno: 1px 6px;
margen: automático;
}Aquí:
- “ frontera La propiedad ” ajusta el borde alrededor de la tabla, especificando el ancho del borde, el estilo del borde y el color del borde.
- “ relleno ” especifica el espacio alrededor del contenido del elemento, donde el primer valor define el espacio en la parte superior e inferior y el segundo valor agrega espacio en los lados derecho e izquierdo del contenido.
- “ margen ” propiedad con el valor “ auto ” añade el mismo espacio alrededor del elemento.
Producción

Nota : Si no queremos los espacios entre los bordes de la tabla, use la propiedad border-collapse.
Paso 5: Contraer el espacio entre bordes de la tabla
borde-colapso: colapso;
Los espacios entre los bordes de la tabla se pueden eliminar utilizando el botón ' borde-colapso ” propiedad con el valor “collapse”:
Paso 6: ajuste el tamaño de la mesa
cabeza th {
Veamos cómo ajustar el tamaño de la tabla:
ancho : 160 píxeles;
}El agregado “ ancho ” con el elemento
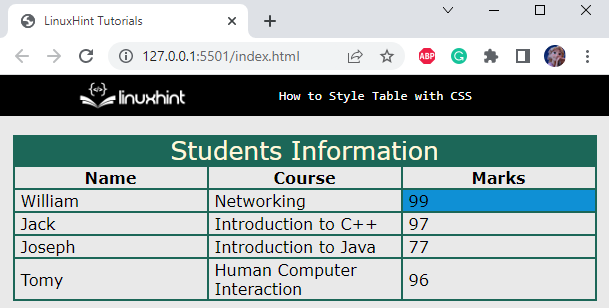
ajustará automáticamente el tamaño de la tabla de acuerdo con él:: 
También podemos aplicar estilos a la celda de la tabla específica. ¡Discutámoslos!
Paso 7: Estilo de celdas de tabla específicas
< td clase = 'destacar' > 99 < / td >
Para aplicar estilo a una celda de tabla específica, especifique el nombre de clase de esa celda en particular. Por ejemplo, el siguiente código representa que a la tercera celda de la segunda fila se le asigna un nombre de clase ' destacar ”:Ahora, accede a la celda usando el nombre de la clase en el archivo CSS:
.destacar {
antecedentes- color : #0f90d5;
}Él ' .destacar ” se refiere al resaltado de clase del elemento
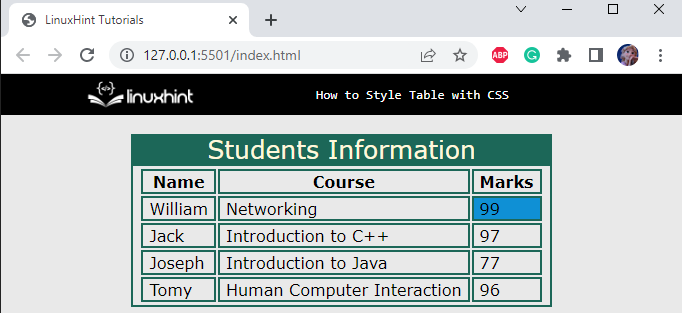
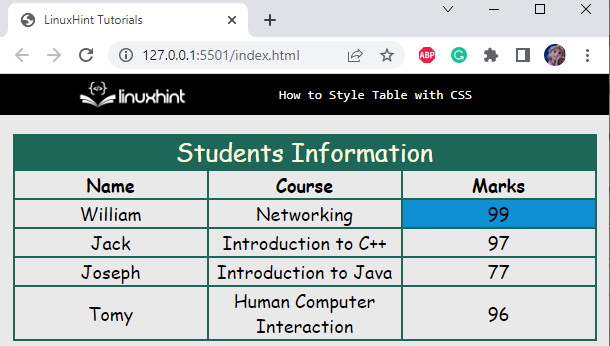
. Este elemento se aplica con el “ color de fondo ” propiedad para especificar el color en el fondo. Como podemos ver, la celda de la tabla especificada tiene un estilo exitoso:

Paso 8: establezca la familia de fuentes y el tamaño de la tabla
mesa {
familia de fuentes: cursiva;
fuente- Talla : 18 píxeles;
texto- alinear : centro;
}Las siguientes propiedades CSS se aplican al elemento de tabla:
- “ Familia tipográfica La propiedad ” establece el estilo de fuente del elemento.
- “ tamaño de fuente La propiedad ” se utiliza para configurar la fuente del elemento.
- “ texto alineado La propiedad ” se utiliza para ajustar la alineación del texto.
Aquí está la salida:

Paso 9: filas de color en secuencia
\
También se permite aplicar estilos a filas o columnas específicas. Por ejemplo, las filas pares se diseñan siguiendo el siguiente formato:
tbody tr:nth-child ( incluso ) {
antecedentes- color : #FFB200;
}Aquí:
- Él ' :nth-hijo(par) El pseudoselector se utiliza para tomar un argumento que especifica el patrón en el que se aplicará el estilo.
- “ color de fondo La propiedad ” se utiliza para establecer el color de fondo del elemento.
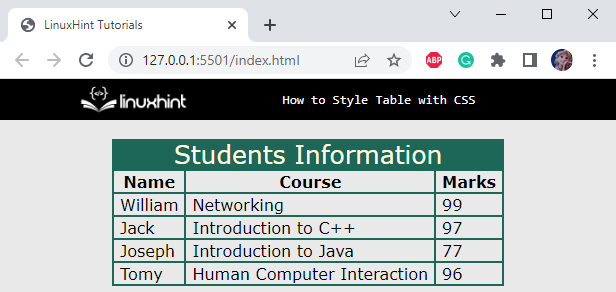
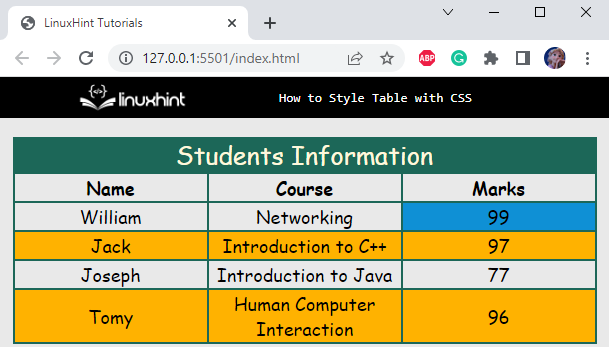
Se puede observar que el color de fondo se aplica con éxito a las filas pares:

Eso fue todo sobre diseñar tablas con CSS
Conclusión
Las tablas son una herramienta importante para mantener los datos organizados. La tabla se puede crear utilizando HTML
,
, y más elementos. Se utilizan varias propiedades CSS para estilizar la tabla, como el borde, la propiedad de color de fondo, la propiedad de familia de fuentes y muchas más. Para una mejor comprensión, este artículo ha explicado un procedimiento paso a paso para diseñar una tabla con CSS. - “