Este blog demostrará el método para crear un menú desplegable en WordPress.
Crear un menú desplegable en WordPress
El menú desplegable contiene la lista de páginas o publicaciones vinculadas que navega el visitante para acceder a una página o publicación específica. Para crear un menú desplegable en WordPress, siga las instrucciones a continuación.
Paso 1: Acceda al Panel de WordPress
Primero, navegue hasta el ' http://localhost/<Website-Name>/wp-login.php URL para acceder a la página de inicio de sesión del panel de control de WordPress. Después de eso, proporcione las credenciales de usuario y presione el botón ' Acceso ' botón:

Paso 2: Crear nuevas páginas
A continuación, navegue hasta el ' Paginas ” menú y haga clic en el “ Todas las páginas ” opción para acceder a las páginas de WordPress:

Actualmente, solo tenemos tres páginas: Inicio, Blog y Acerca de nosotros. Para crear una nueva página, haga clic en el botón “ Agregar nuevo ' botón:

A continuación, configure el título de la página según sus preferencias. Los usuarios pueden agregar más bloques a una página con la ayuda de “ + icono ”. Después de diseñar la página, presione el botón “ Publicar ' botón:

De manera similar, cree algunas otras páginas que se agregarán al menú como una lista u opciones del menú desplegable:

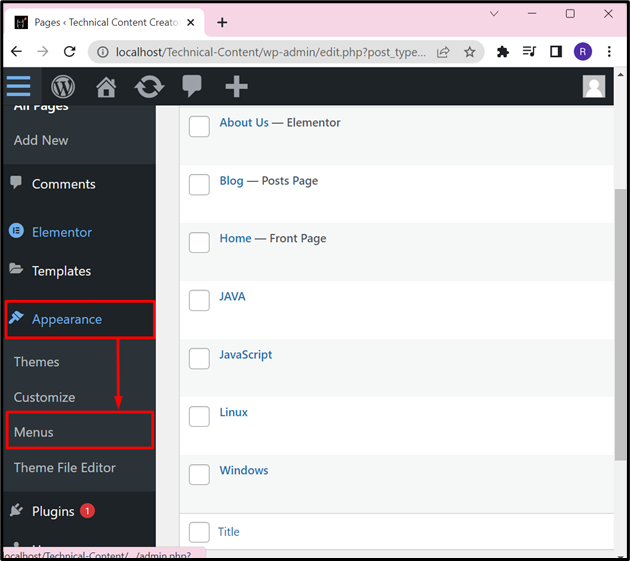
Paso 3: navega al menú de apariencia
Navegue hasta el “ Apariencia ” menú y haga clic en el “ Menús ” opción para crear y administrar el menú de WordPress:

Nota : A veces ' Menús ” no aparecerá en el “ Apariencia ” menú debido al tema seleccionado. En tal situación, cambie el tema de WordPress de “ Temas ' opción.
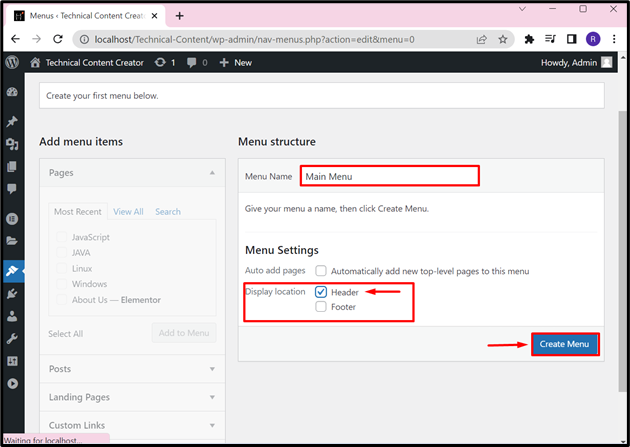
Paso 4: crea un nuevo menú
A continuación, establezca el nombre del menú dentro del ' Nombre del menú ' campo. Luego, elija la ubicación del menú de la “ Mostrar ubicación ” opciones. Por ejemplo, hemos establecido la ubicación del menú en “ Encabezamiento ”. Después de eso, presione el botón “ Crear Menú ' botón:

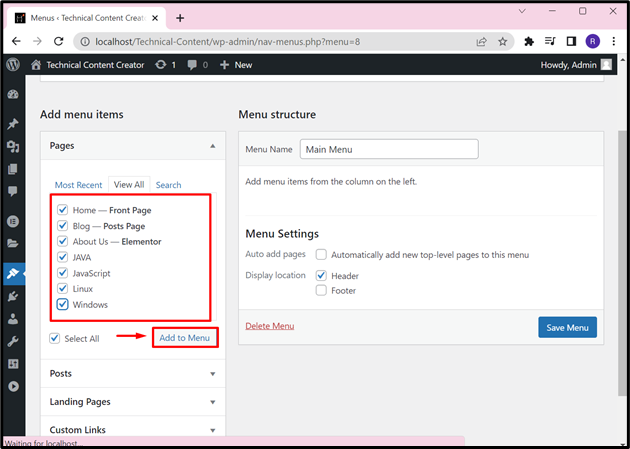
Paso 5: Agregar páginas al menú
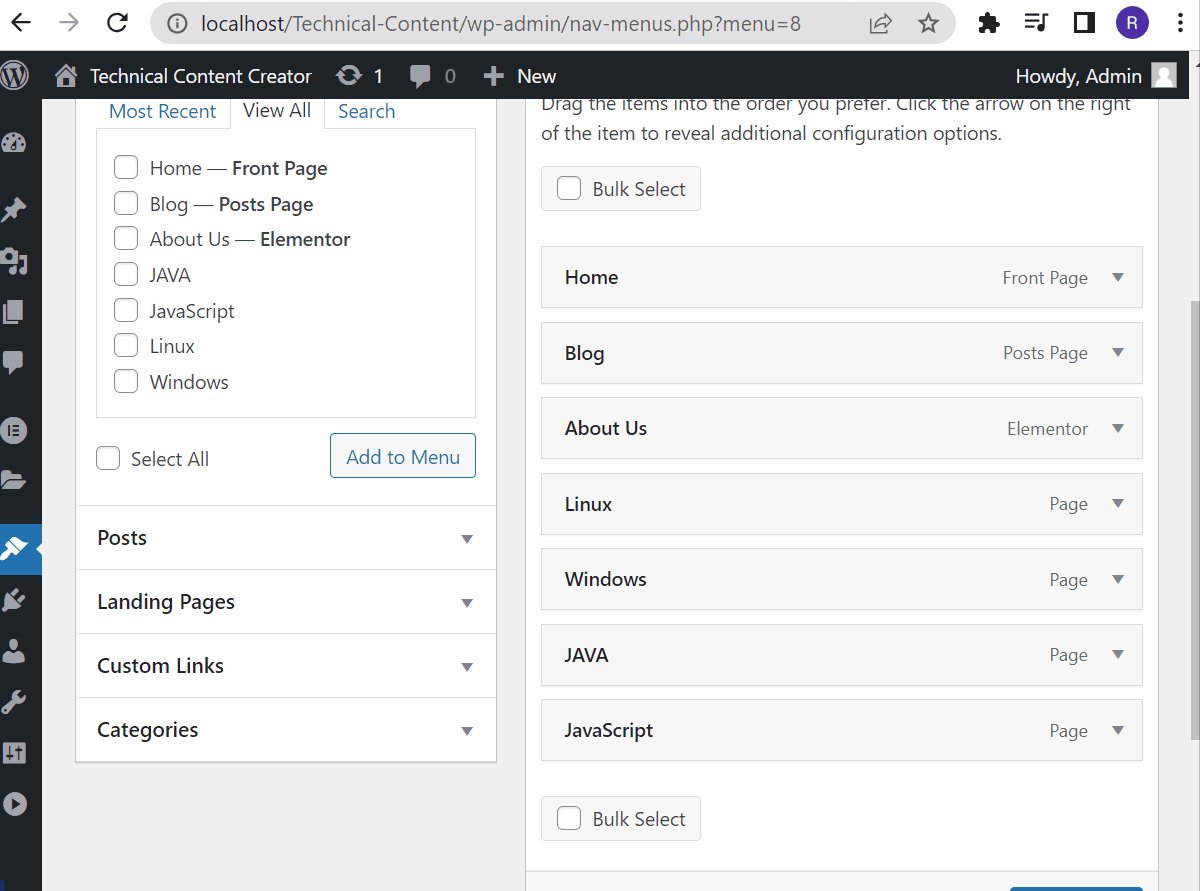
Bajo la ' Agregar elemento de menú ', seleccione las páginas que desea agregar al menú desde el ' Paginas ” menú desplegable. Después de eso, presione el botón “ Agregar al menú ' botón:

Paso 6: Hacer el Menú como Menú Desplegable
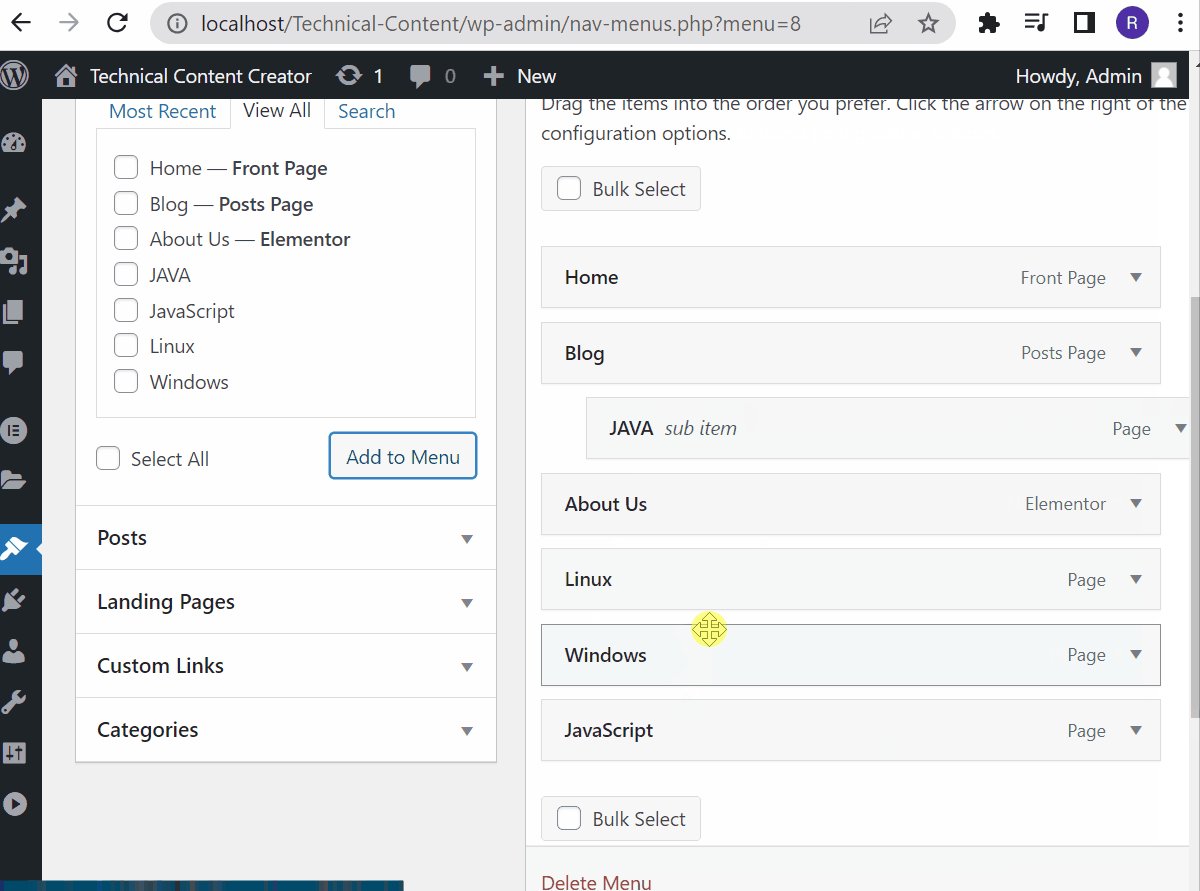
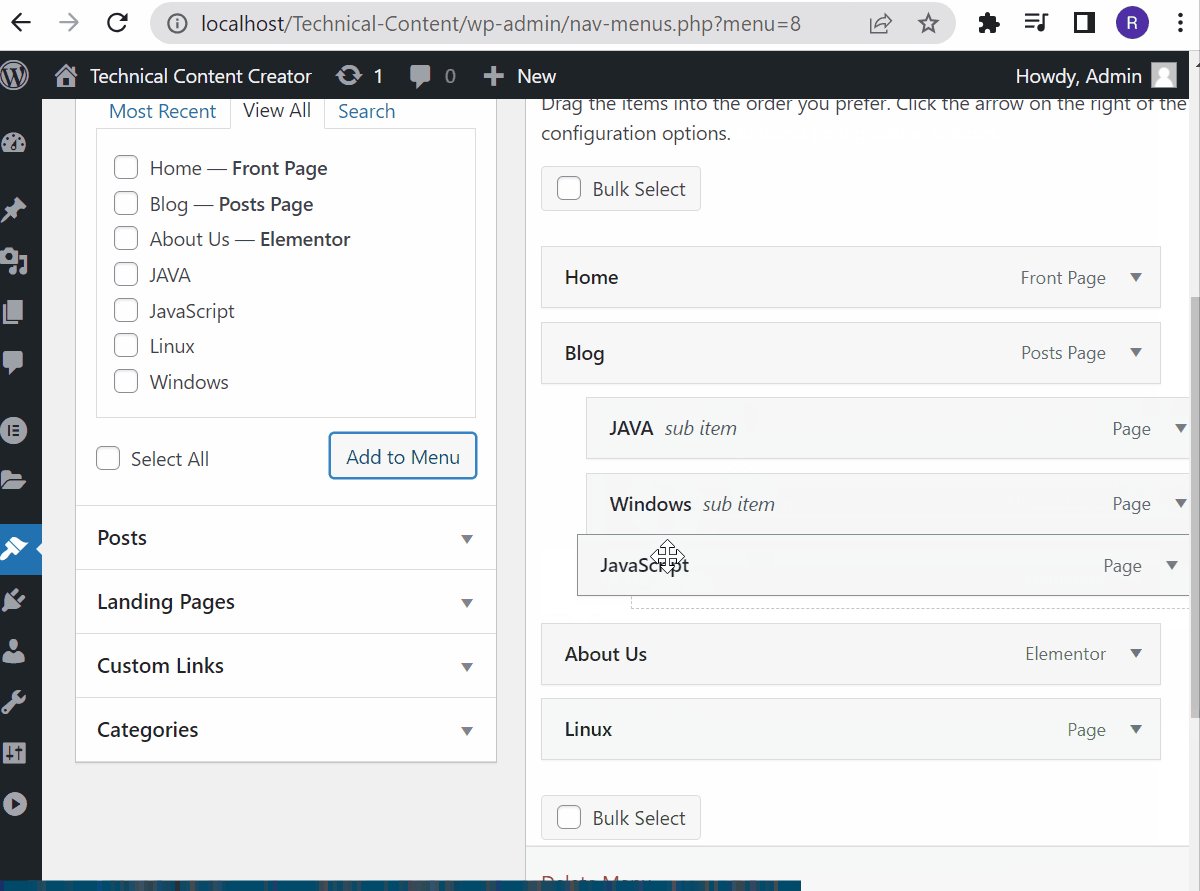
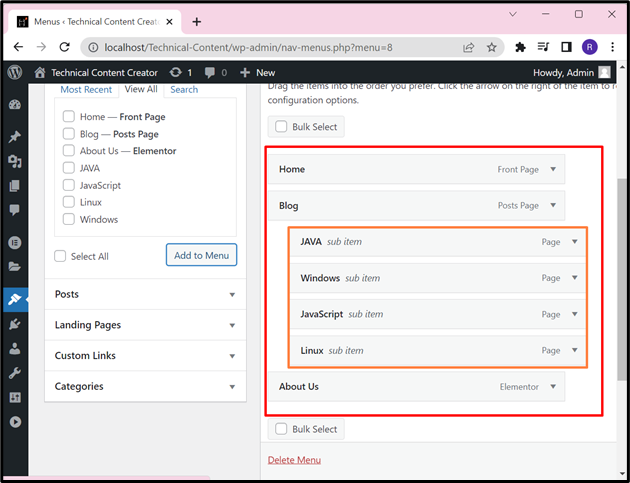
Ahora, los usuarios pueden establecer la posición de la página arrastrando la página a su posición preferida. Para crear el submenú, arrastre el elemento ligeramente hacia la derecha desde la página principal como se muestra a continuación:

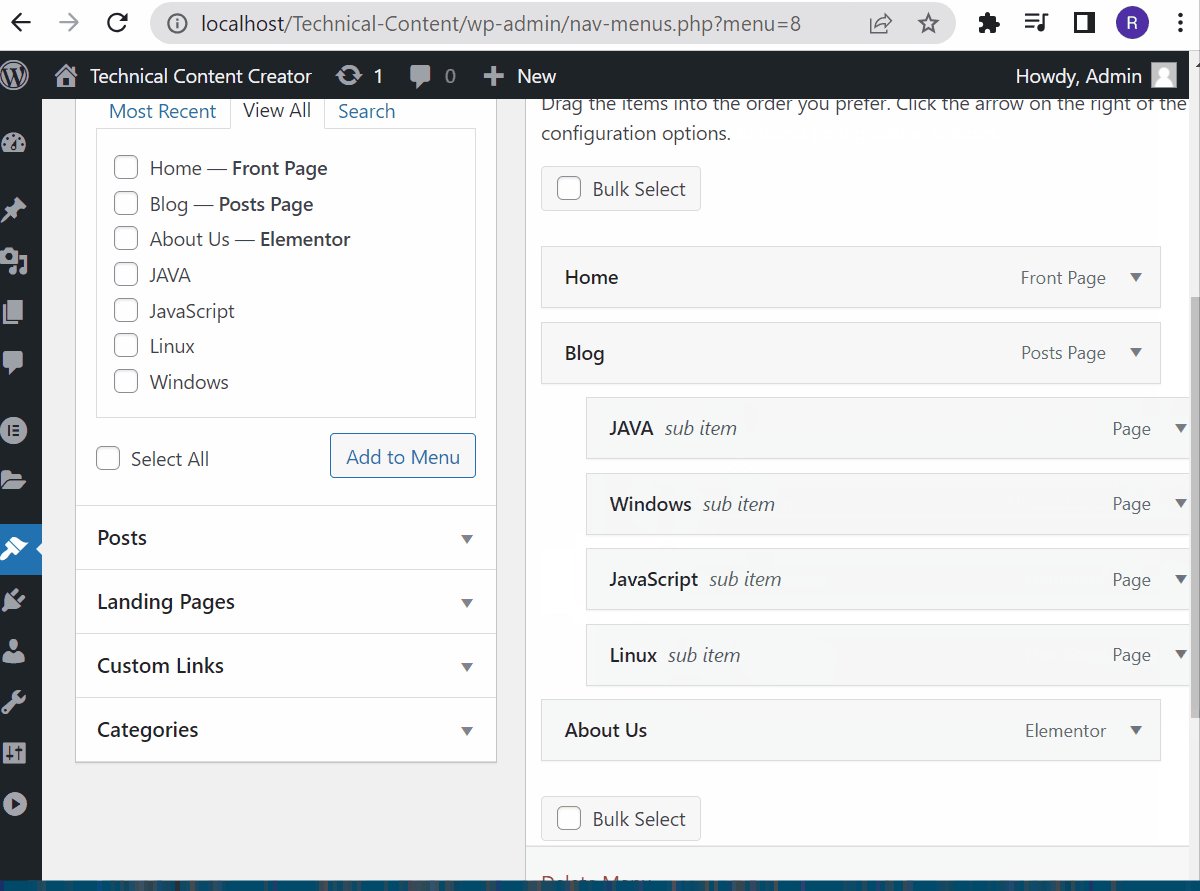
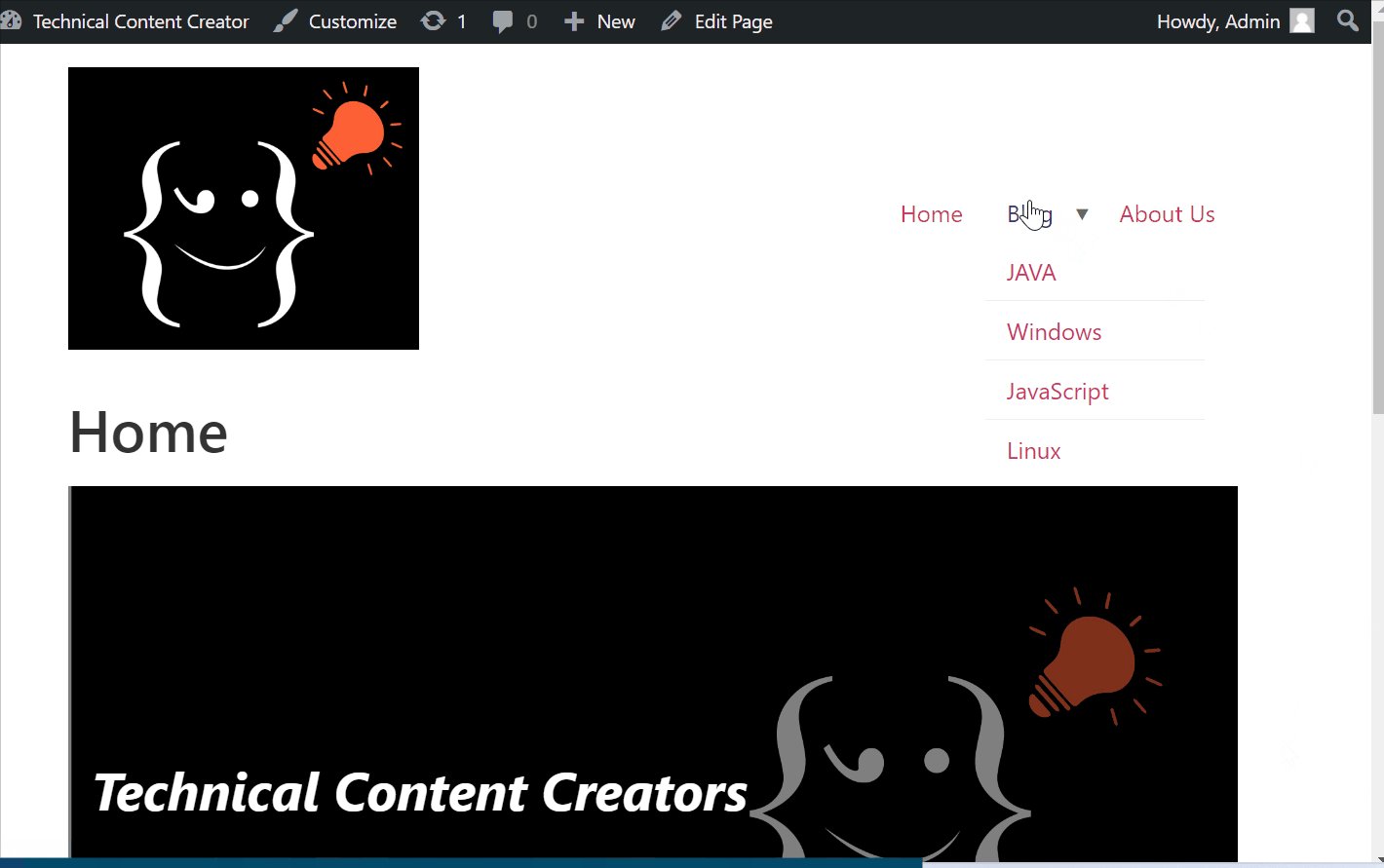
En el siguiente resultado, hemos creado el menú desplegable para el ' Blog ” y agregó las páginas de diferentes categorías para crear el menú desplegable:

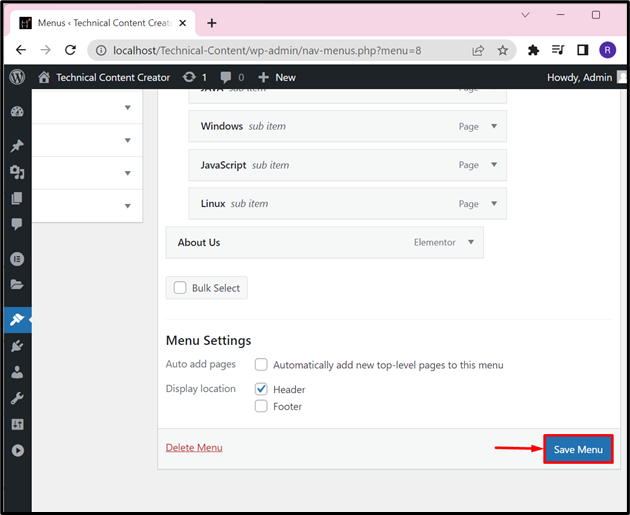
Después de eso, presione el botón “ Menú Guardar Botón ” para guardar los cambios:

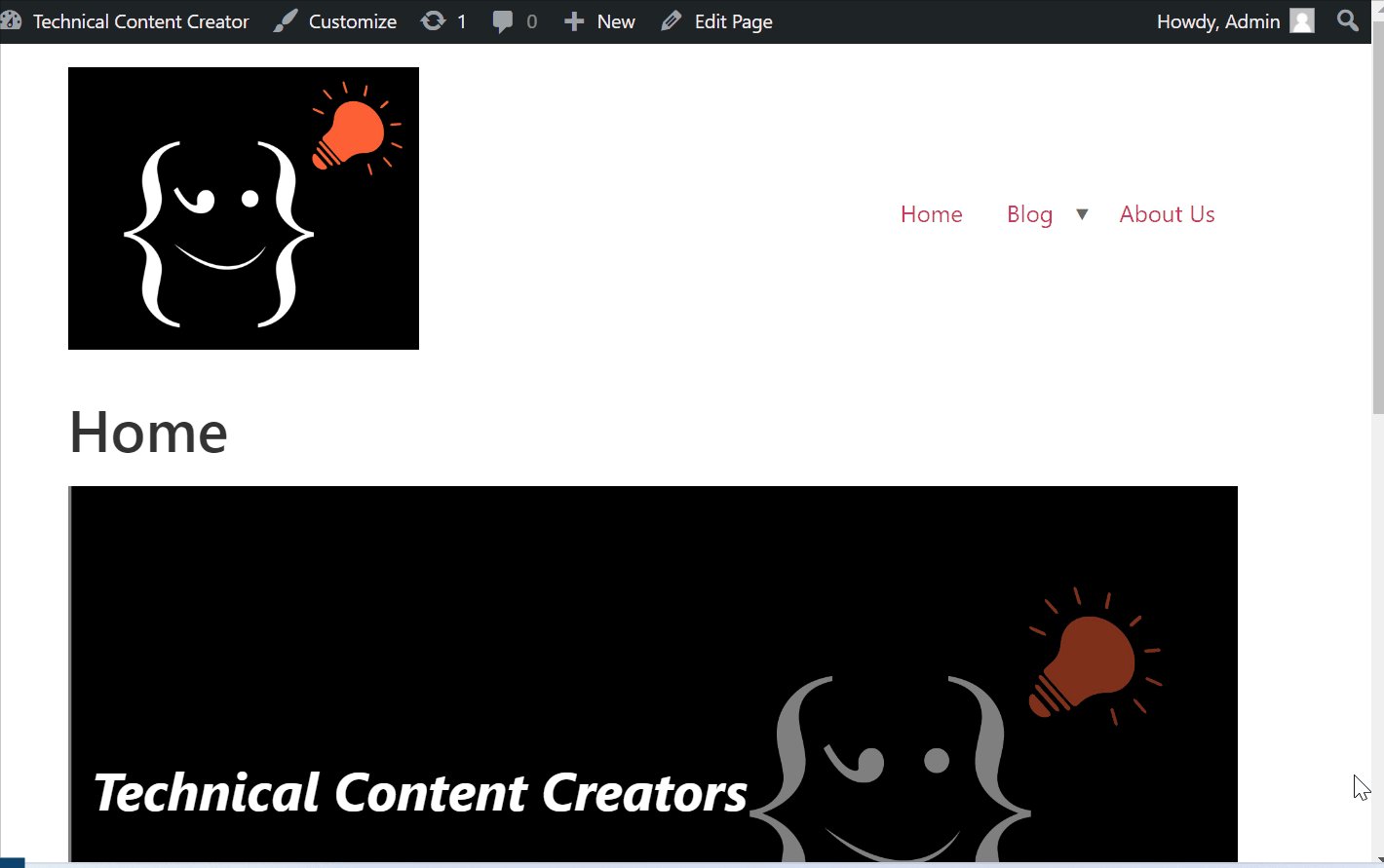
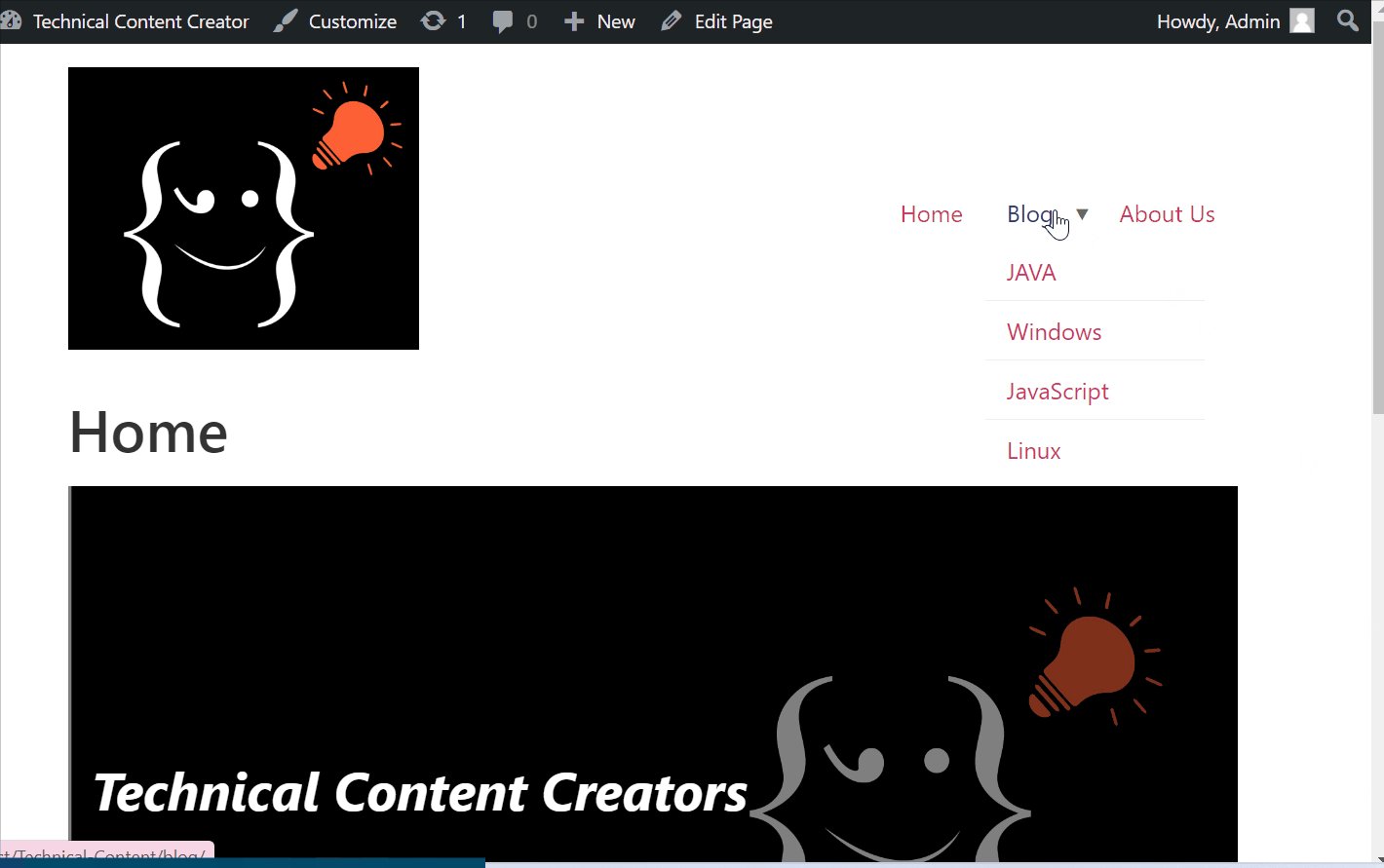
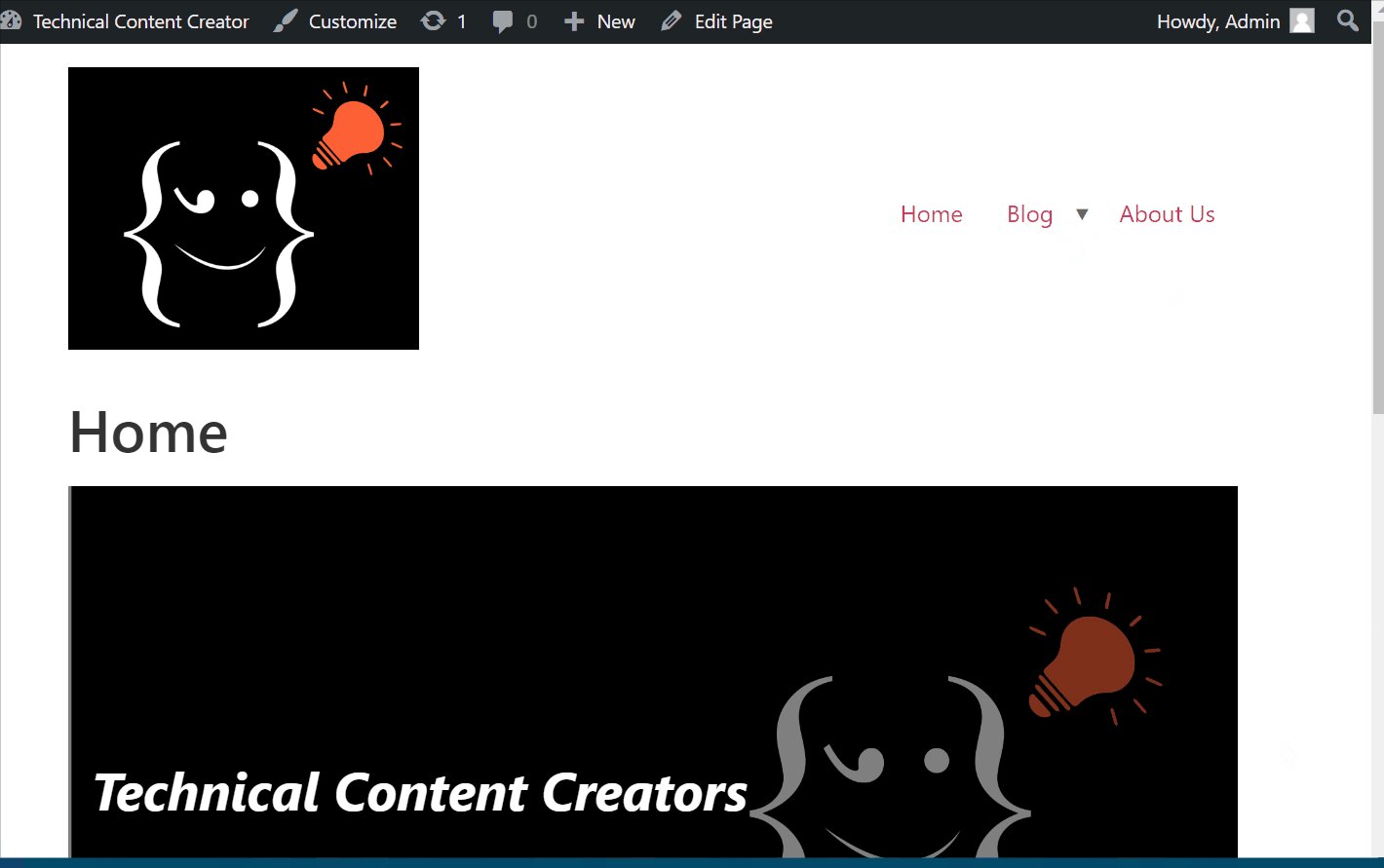
El siguiente resultado indica que hemos creado con éxito el menú desplegable para nuestro sitio web:

Se trata de crear un menú desplegable en WordPress.
Conclusión
Para crear un menú desplegable en WordPress, primero, navegue hasta el ' Apariencia menú. Después de eso, abra el ' Menús ” opción de la lista y crear un nuevo menú. Agregue las páginas requeridas al menú de WordPress usando el “ Añadir elementos de menú panel. Para crear el submenú, arrastre el elemento o la página ligeramente hacia la derecha desde la página para la que desea crear el menú desplegable y presione el botón ' Menú Guardar ' botón. Esta publicación ha desarrollado la técnica para crear un menú desplegable en WordPress.