Para crear diseños de páginas web dinámicos y con píxeles perfectos, es muy importante comprender y utilizar las medidas del tamaño de la ventana. Es posible que no se genere el diseño de página web deseado si la medida de la ventana no se toma o no se utiliza correctamente. Desafortunadamente, HTML/CSS no proporcionó ningún atributo o propiedad para obtener un conocimiento preciso sobre el tamaño de la pantalla de la ventana y la distancia de la ventana desde los límites de la pantalla original.
¡Afortunadamente! JavaScript resuelve este problema proporcionando su ' ventana.pantallaIzquierda” y “ventana.pantallaTop 'Propiedades para medir la posición de la ventana tanto en el' x” y “eje y ”respectivamente. Nuestro objetivo principal en este artículo es obtener una posición a lo largo del eje X con la ayuda de ' ventana.pantallaIzquierda ' propiedad. Entonces, ¡comencemos!
Este blog explicará el procedimiento para usar o acceder a la propiedad window.screenLeft en JavaScript.
¿Cómo acceder a la propiedad 'window.screenLeft' en JavaScript?
El ' ventana.pantallaIzquierda La propiedad de JavaScript devuelve la información relacionada con la posición horizontal de una ventana, en relación con la pantalla. Esta propiedad devuelve el valor numérico en formato de píxel, mostrando la distancia horizontal de la ventana a la pantalla. Visite el siguiente código, en el que ' ventana.pantallaIzquierda ”la propiedad está siendo utilizada:
< cuerpo >
< h1 estilo = 'color: verde mar;' > linux < / h1 >
< pag identificación = 'objetivo' > < / pag >
< guion >
let i = ventana.screenLeft;
document.getElementById('destino').innerHTML = 'Izquierda: ' + i;
< / guion >
< / cuerpo >
Descripción del código anterior:
- Primero, el HTML “ pag 'El elemento se crea con una identificación de' objetivo ”.
- A continuación, el “ ventana.pantallaIzquierda La propiedad 'se utiliza dentro del' < guion >” etiqueta y almacena el resultado en la variable “ i ”.
- Luego, seleccione el elemento con una identificación de ' objetivo ' e inserte el valor del “ i” variable usando el “ HTML interno ' propiedad.
La vista previa de la página web es la siguiente:

El resultado muestra que la distancia horizontal desde el límite izquierdo de la pantalla es cero píxeles.
Ejemplo: recuperación dinámica del valor horizontal
La propiedad screenLeft se puede utilizar junto con el ' cambiar el tamaño ”Escucha de eventos para proporcionar la posición en tiempo real de la ventana correspondiente a la pantalla a lo largo del eje x. De la misma manera, la posición a lo largo del eje y o del eje vertical también se puede recuperar utilizando el botón ' ventana.pantallaArriba ' propiedad. Tengamos un código para el escenario dado:
< cuerpo >< h1 estilo = 'color: verde mar;' > sugerencia de Linux < / h1 >
< pag identificación = 'prueba' >< / pag >
< guion >
función dinámica ( ) {
Puedo = ventana.pantallaIzquierda;
deja j = ventana.screenTop;
documento.getElementById ( 'prueba' ) .innerHTML = 'Posición desde la dirección izquierda:' + yo + ', Desde la dirección superior: ' +j;
}
ventana.addEventListener ( 'cambiar tamaño' , dinámico ) ;
< / guion >
La explicación del código anterior es la siguiente:
- Primero, el elemento de destino se creó con una identificación de ' prueba ”.
- A continuación, el “< guion >” se utiliza la etiqueta y la etiqueta “ dinámica ()” se crea la función en él.
- Dentro de la función, utilice el botón ' ventana.pantallaIzquierda” y “ventana.pantallaTop 'propiedades y almacenarlas en' yo” y “j ”variables respectivamente.
- Después de eso, seleccione el elemento objetivo obteniendo su identificación ' prueba ” y con la ayuda del “ HTML interno La propiedad 'muestra los valores para ambos' yo” y “j ”variables en la página web.
- Al final, adjunte el “ cambiar el tamaño ” detector de eventos con el “ ventana ” que invoca el “ dinámica ()” funciona cada vez que se cambia el tamaño de la ventana.
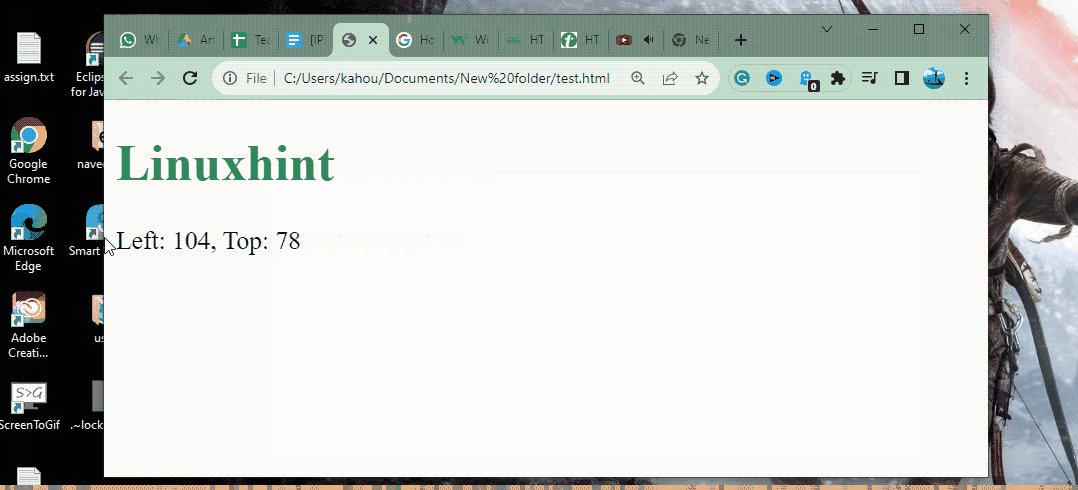
Vista previa de la página web después del final de la compilación:

En el resultado anterior, la diferencia de la ventana desde los lados superior e izquierdo se recibe en píxeles a medida que se cambia el tamaño de la ventana.
Se trata de “ ventana.pantallaIzquierda ”Propiedad en JavaScript.
Conclusión
Para acceder al “ ventana.pantallaIzquierda ”propiedad en JavaScript y adjunte el “ cambiar el tamaño ' oyente de eventos a ' ventana ”. Esto invoca la función de devolución de llamada cada vez que se cambia el tamaño de la ventana. Dentro de esta función, cree una variable que almacene el ' ventana.pantallaIzquierda ' propiedad. Además, recupere la referencia del elemento objetivo y muestre los valores de esta variable sobre él. Este blog ha explicado el proceso para acceder a la propiedad window.screenLeft en JavaScript.